在CSS中,要让文字水平居中,你可以使用以下几种方法:
1. 文本居中:如果你只是想要将文本在行内元素内部居中,可以使用`textalign: center;`属性。这适用于``、``等块级元素。
2. 使用Flexbox:如果你需要在一个更复杂的布局中居中文本,Flexbox是一个很好的选择。你可以将父元素设置为`display: flex;`,然后使用`justifycontent: center;`来水平居中子元素。
3. 使用Grid:类似Flexbox,Grid布局也可以用来居中文本。你可以将父元素设置为`display: grid;`,然后使用`justifycontent: center;`和`alignitems: center;`来水平和垂直居中子元素。
4. 使用内联块元素:如果你想要在某个元素内部居中一个内联元素(如``),你可以将父元素设置为`textalign: center;`,然后将子元素设置为`display: inlineblock;`。
5. 使用CSS Grid:CSS Grid提供了另一种强大的布局方式,可以通过`gridcolumn`和`gridrow`属性来指定元素的位置,并通过`placeitems: center;`来水平和垂直居中。
6. 使用绝对定位:如果你想要在一个容器中居中一个元素,可以使用绝对定位。将元素设置为`position: absolute;`,然后使用`left: 50%;`和`transform: translateX;`来水平居中。
下面是一些具体的示例代码:
```css/ 方法1: 文本居中 /.centertext { textalign: center;}
/ 方法2: 使用Flexbox /.flexcontainer { display: flex; justifycontent: center;}
/ 方法3: 使用Grid /.gridcontainer { display: grid; justifycontent: center; alignitems: center;}
/ 方法4: 使用内联块元素 /.inlineblockcontainer { textalign: center;}
.inlineblock { display: inlineblock;}
/ 方法5: 使用CSS Grid /.gridcontainer { display: grid; placeitems: center;}
/ 方法6: 使用绝对定位 /.absolutecontainer { position: relative;}
.centeredelement { position: absolute; left: 50%; transform: translateX;}```
你可以根据你的具体需求选择适合的方法。
CSS文字水平居中技巧解析
在网页设计中,文字水平居中是一个常见的布局需求。无论是标题、段落还是按钮上的文字,水平居中都能使页面看起来更加整洁和美观。本文将详细介绍CSS中实现文字水平居中的几种方法,帮助您轻松掌握这一技巧。
一、使用text-align属性

text-align属性是CSS中最常用的水平居中方法之一。它可以直接应用于块级元素或内联元素,使元素内的文字水平居中。
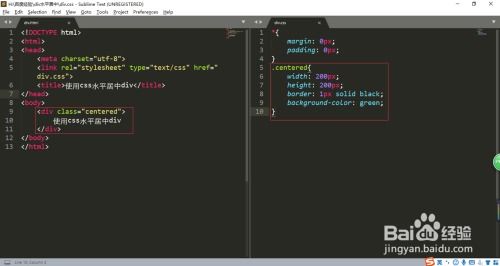
1.1 块级元素

对于块级元素,如div、p等,您可以直接在元素上设置text-align属性为center。
```css
div {
text-align: center;
1.2 内联元素

对于内联元素,如span、a等,您需要将父元素设置为块级元素,然后对父元素应用text-align属性。
```css
.parent {
text-align: center;
.child {
display: inline-block;
二、使用flex布局
Flexbox布局是CSS3中的一种强大布局模型,可以实现多种布局需求,包括文字水平居中。
2.1 基本用法
对于使用flex布局的容器,您可以通过设置justify-content属性为center来实现文字水平居中。
```css
.container {
display: flex;
justify-content: center;
2.2 结合其他属性
如果您需要同时实现垂直居中,可以结合align-items属性。
```css
.container {
display: flex;
justify-content: center;
align-items: center;
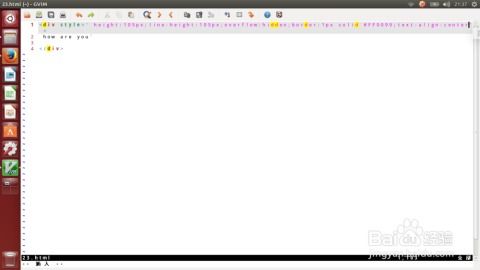
三、使用line-height属性
line-height属性可以设置行高,从而实现文字垂直居中。结合text-align属性,可以同时实现水平和垂直居中。
3.1 基本用法
对于块级元素,您可以直接设置line-height属性与高度相同,实现垂直居中。
```css
div {
height: 100px;
line-height: 100px;
text-align: center;
3.2 结合其他属性
对于内联元素,您需要将父元素设置为块级元素,然后对父元素应用line-height属性。
```css
.parent {
line-height: 100px;
.child {
display: inline-block;
text-align: center;
本文介绍了CSS中实现文字水平居中的几种方法,包括使用text-align属性、flex布局和line-height属性。在实际应用中,您可以根据具体需求选择合适的方法。希望本文能帮助您更好地掌握CSS水平居中的技巧。