在 jQuery 中,页面加载完成后执行代码通常是通过使用 `$.ready` 函数来实现的。这个函数会在文档完全加载和解析完成后执行其中的代码。例如:
```javascript$.ready{ // 在这里编写页面加载完成后要执行的代码}qwe2;```
当页面加载完成后,你可以使用这个函数来执行各种操作,如绑定事件处理程序、修改 DOM 元素等。这是一个非常常用的模式,用于确保页面上的元素在执行任何操作之前都已经可用。
jQuery页面加载完成后执行详解
在Web开发中,页面加载完成后执行JavaScript代码是一个常见的需求。jQuery提供了多种方法来实现这一功能,使得开发者可以更加方便地控制页面加载后的行为。本文将详细介绍jQuery页面加载完成后执行的相关知识,包括方法的选择、使用技巧以及与原生JavaScript的区别。
jQuery页面加载完成后执行的方法

1. $(document).ready()

$(document).ready()方法简介

$(document).ready()是jQuery中最常用的页面加载完成后执行的方法。它会在DOM树完全构建完成后执行,但不会等待样式表、图片和子框架完成加载。
2. $(window).load()
$(window).load()方法简介
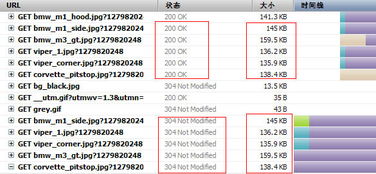
$(window).load()方法与$(document).ready()类似,但它在所有资源(包括图片、样式表和子框架)完全加载完成后执行。
3. window.onload
window.onload方法简介
window.onload是原生JavaScript中的方法,它同样在所有资源加载完成后执行。与jQuery的$(window).load()方法类似,但它属于原生JavaScript,不依赖于jQuery库。
选择合适的方法
如何选择合适的方法
如果只需要在DOM树构建完成后执行代码,可以使用$(document).ready()。
如果需要在所有资源加载完成后执行代码,可以使用$(window).load()或window.onload。
使用技巧
使用$(document).ready()的技巧
确保在HTML文件中正确引入jQuery库。
将$(document).ready()方法放在HTML文件的底部,以确保在调用该方法之前DOM树已经构建完成。
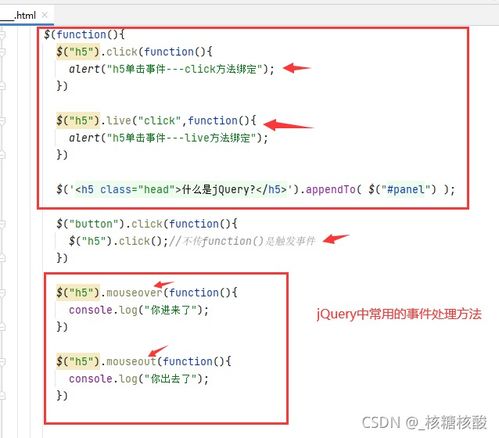
在$(document).ready()方法内部,可以使用jQuery选择器、事件处理等方法来操作DOM元素。
使用$(window).load()的技巧
与$(document).ready()类似,确保在HTML文件中正确引入jQuery库。
在$(window).load()方法内部,可以使用jQuery选择器、事件处理等方法来操作DOM元素。
与原生JavaScript的区别
jQuery与原生JavaScript的区别
jQuery与原生JavaScript在页面加载完成后执行方面有以下区别:
jQuery的方法(如$(document).ready()和$(window).load())依赖于jQuery库,而原生JavaScript的方法(如window.onload)不依赖于任何库。
jQuery的方法提供了更丰富的选择器和事件处理功能。
jQuery的方法在执行速度上可能比原生JavaScript的方法更快。
关键词
jQuery, 页面加载, $(document).ready(), $(window).load(), window.onload, JavaScript, DOM树, 资源加载









