Angular中文网是一个专门为中文用户提供的Angular框架和相关资源的网站。以下是几个主要的Angular中文网站链接,您可以根据需要访问:
1. Angular 官方中文网站:
2. Angular 中文版:
3. Angular 文档:
4. Angular 中文社区:
这些网站提供了丰富的资源,包括教程、文档、社区支持和最新的Angular更新。如果您有任何问题或需要帮助,也可以在这些网站上找到相应的支持。
Angular框架入门指南:从安装到实践
Angular,作为一款由Google开发的开源前端框架,自2009年诞生以来,凭借其强大的功能和丰富的生态系统,已经成为全球范围内最受欢迎的前端开发框架之一。本文将为您详细介绍Angular的安装、配置以及一些基础实践,帮助您快速入门Angular开发。
一、环境配置

在进行Angular开发之前,我们需要配置好开发环境。以下是环境配置的步骤:
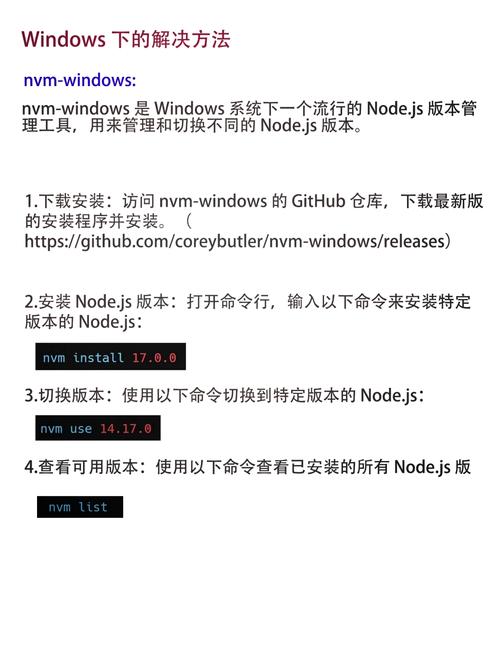
1. 下载Node.js
首先,您需要下载并安装Node.js。您可以从Node.js官网(https://nodejs.org/)下载适合您操作系统的安装包。
2. 安装Node.js

双击安装包,按照提示完成安装。在安装过程中,您可以选择安装路径,建议将其安装在系统盘以外的路径,以避免影响系统性能。
3. 修改默认路径

在Node.js安装路径下,新建两个文件夹:`nodeglobal` 和 `nodecache`。使用以下命令修改npm的默认路径:
```bash
npm config set prefix \









