在 jQuery 中,你可以使用 `$.merge` 函数或者 `$.each` 函数来向数组添加元素。下面是两种方法的示例代码:
1. 使用 `$.merge` 函数:```javascript// 假设有一个数组 arrvar arr = ;
// 要添加的元素var elementsToAdd = ;
// 使用 $.merge 函数添加元素$.merge;
// 输出结果console.log; // 输出: ```
2. 使用 `$.each` 函数:```javascript// 假设有一个数组 arrvar arr = ;
// 要添加的元素var elementsToAdd = ;
// 使用 $.each 函数添加元素$.each { arr.push;}qwe2;
// 输出结果console.log; // 输出: ```
这两种方法都可以有效地向数组添加元素。选择哪种方法取决于你的具体需求和个人偏好。
jQuery数组添加元素详解
在Web开发中,JavaScript和jQuery是常用的前端技术。jQuery以其简洁的语法和丰富的API,大大简化了JavaScript的开发过程。数组是JavaScript中非常基础且常用的数据结构,而jQuery也提供了方便的方法来操作数组。本文将详细介绍如何在jQuery中向数组添加元素。
什么是数组
数组是一种可以存储多个值的容器,这些值可以是数字、字符串、对象等。在JavaScript中,数组是一种特殊的对象,它具有一些内置的方法来操作数组元素。
jQuery简介

jQuery是一个快速、小型且功能丰富的JavaScript库。它简化了HTML文档遍历、事件处理、动画和Ajax操作。jQuery的核心是选择器,它允许开发者轻松地选取页面上的元素。
向数组添加元素的方法
使用push()方法
`push()`方法是jQuery中向数组末尾添加一个或多个元素的标准方法。它返回修改后的数组长度。
```javascript
var arr = [1, 2, 3];
arr.push(4);
console.log(arr); // 输出: [1, 2, 3, 4]
使用unshift()方法
`unshift()`方法与`push()`方法类似,但它是在数组的开头添加元素。
```javascript
var arr = [1, 2, 3];
arr.unshift(0);
console.log(arr); // 输出: [0, 1, 2, 3]
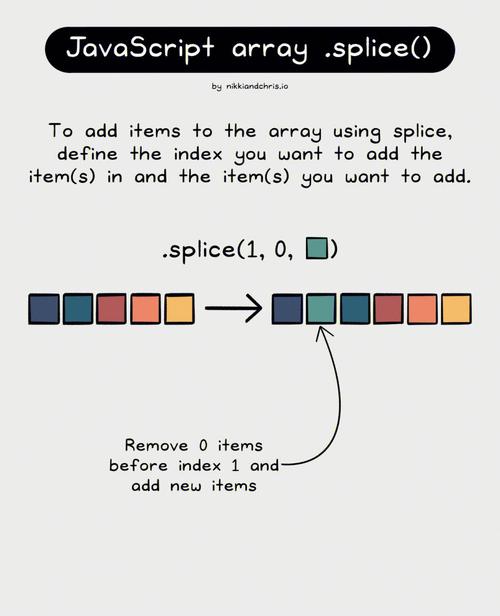
使用splice()方法

`splice()`方法可以用于添加、删除或替换数组中的元素。要添加元素,可以在`splice()`方法的第二个参数中指定要删除的元素数量,然后提供要添加的元素。
```javascript
var arr = [1, 2, 3];
arr.splice(1, 0, 4, 5);
console.log(arr); // 输出: [1, 4, 5, 2, 3]
使用concat()方法

`concat()`方法用于合并两个或多个数组,并返回一个新数组。它不会修改原数组。
```javascript
var arr1 = [1, 2, 3];
var arr2 = [4, 5, 6];
var arr3 = arr1.concat(arr2);
console.log(arr3); // 输出: [1, 2, 3, 4, 5, 6]
jQuery数组添加元素的示例

以下是一个使用jQuery向数组添加元素的示例:
```html









