以下是一个简单的生日祝福网页的HTML源码示例:
```html 生日快乐 body { textalign: center; fontfamily: '微软雅黑', sansserif; backgroundcolor: f5f5f5; } .container { margintop: 50px; padding: 20px; backgroundcolor: fff; borderradius: 10px; boxshadow: 0 0 10px rgba; } h1 { color: e74c3c; } p { color: 333; fontsize: 18px; } 生日快乐! 愿你的每一天都充满阳光和欢笑,愿你的每一个愿望都能实现。生日快乐!

```
这个示例中,我们创建了一个简单的网页,其中包含一个居中的标题 生日快乐 和一段祝福语。页面使用了基本的CSS样式来美化布局和字体。你可以根据自己的需求对这个示例进行修改和扩展。
HTML生日祝福网页源码制作教程
在这个充满喜悦和祝福的日子里,为亲朋好友制作一款个性化的生日祝福网页,无疑是一种既温馨又富有创意的表达方式。本文将为您详细介绍如何使用HTML、CSS和JavaScript制作一款精美的生日祝福网页,并附上源码,让您轻松上手。
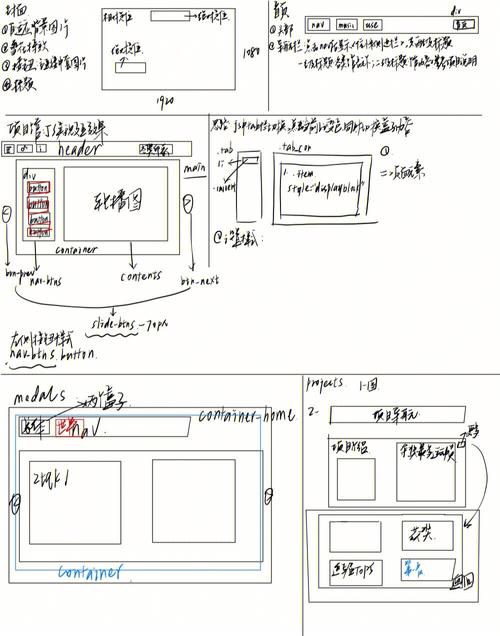
网页设计思路

在开始编写代码之前,我们需要明确网页的设计思路。以下是一个简单的网页设计思路:
1. 页面布局:采用响应式布局,确保网页在手机、平板和PC端都能正常显示。

2. 页面元素:包括背景图片、文字内容、动画效果等。
3. 交互功能:如点击图片切换、播放背景音乐等。

网页制作步骤

1. 创建HTML结构

首先,我们需要创建一个基本的HTML结构。以下是一个简单的HTML结构示例:
```html