1. 使用 Vue CLI(推荐方式): 安装 Node.js 和 npm:Vue CLI 需要依赖于 Node.js 和 npm,因此首先需要安装它们。您可以从 下载并安装。 安装 Vue CLI:打开命令行工具(如 Terminal 或 Command Prompt),然后运行以下命令来全局安装 Vue CLI: ```bash npm install g @vue/cli ``` 创建 Vue 项目:安装 Vue CLI 后,您可以使用 `vue create` 命令来创建一个新的 Vue 项目。例如: ```bash vue create myproject ``` 这将启动一个交互式命令行界面,引导您完成项目创建过程。
2. 使用 Vue.js 官方 CDN: 直接在 HTML 文件中引入 Vue.js: ```html ``` 或者,如果您使用 Vue 3: ```html ``` 您可以在您的 JavaScript 代码中使用 Vue.js。
4. 使用包管理器(如 npm 或 yarn): 如果您已经有一个现有的项目,并且想要在该项目中安装 Vue.js,您可以使用 npm 或 yarn 来安装它。例如,使用 npm: ```bash npm install vue ``` 或者,如果您使用 yarn: ```bash yarn add vue ```
请根据您的具体需求选择合适的安装方式。如果您是初学者,建议使用 Vue CLI 来创建和管理您的 Vue 项目。
Vue.js安装指南:从入门到实践

Vue.js 是一个流行的前端JavaScript框架,用于构建用户界面和单页应用程序。本文将为您详细讲解如何安装Vue.js,并帮助您从零开始学习这个强大的框架。
在开始安装Vue.js之前,您需要确保您的计算机上已经安装了Node.js和npm(Node.js包管理器)。以下是安装步骤:
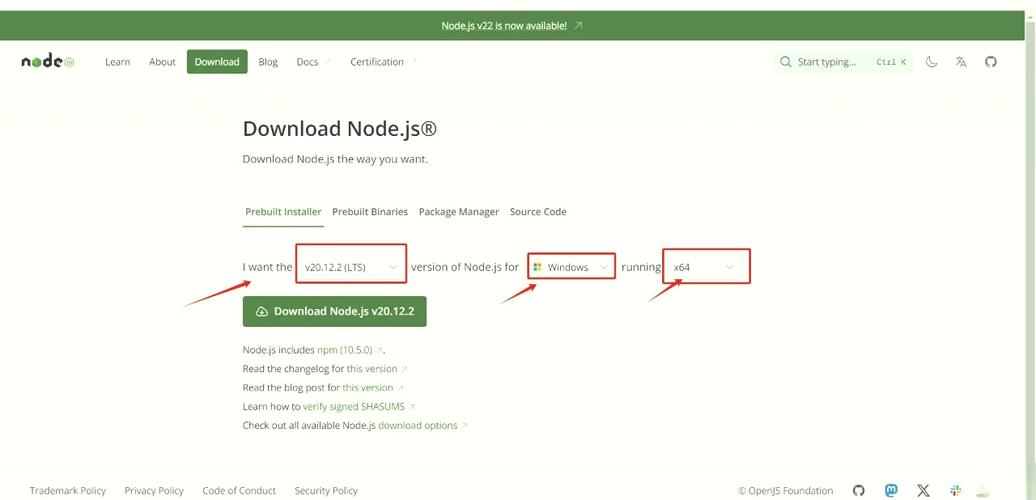
访问Node.js官网(https://nodejs.org/)下载适合您操作系统的安装包。
运行安装包,按照提示完成安装。
打开命令行工具(如cmd、Terminal或Git Bash),输入以下命令检查Node.js和npm的版本:
node -v
npm -v
如果安装成功,您将看到相应的版本号。
安装Vue.js有几种方法,以下是最常见的方法:
使用npm全局安装Vue.js:
npm install -g @vue/cli
这将安装Vue CLI,Vue.js的官方命令行工具。









