1. 新建文件: `Ctrl N` 或 `Cmd N`(Mac)
2. 打开文件: `Ctrl O` 或 `Cmd O`(Mac)
3. 保存文件: `Ctrl S` 或 `Cmd S`(Mac)
4. 撤销: `Ctrl Z` 或 `Cmd Z`(Mac)
5. 重做: `Ctrl Y` 或 `Cmd Shift Z`(Mac)
6. 查找和替换: `Ctrl F` 或 `Cmd F`(Mac)查找 `Ctrl H` 或 `Cmd H`(Mac)替换
7. 全选: `Ctrl A` 或 `Cmd A`(Mac)
8. 复制: `Ctrl C` 或 `Cmd C`(Mac)
9. 剪切: `Ctrl X` 或 `Cmd X`(Mac)
10. 粘贴: `Ctrl V` 或 `Cmd V`(Mac)
11. 格式化代码: 在某些编辑器中,可以使用 `Ctrl Shift F` 或 `Cmd Shift F`(Mac)来格式化代码。
12. 注释/取消注释代码: 在某些编辑器中,可以使用 `Ctrl /` 或 `Cmd /`(Mac)来注释或取消注释代码。
13. 折叠/展开代码块: 在某些编辑器中,可以使用 `Ctrl Shift ` 或 `Cmd Shift qwe2`(Mac)来展开代码块。
请注意,不同的 HTML5 编辑器可能支持不同的快捷键,所以这些快捷键可能需要根据你使用的编辑器进行调整。此外,一些编辑器还支持自定义快捷键,允许你根据自己的习惯来设置快捷键。
HTML5快捷键:提升开发效率的利器
在HTML5的开发过程中,熟练掌握快捷键可以大大提高工作效率,减少重复操作,让开发者更加专注于代码的编写。本文将为您介绍一些常用的HTML5快捷键,帮助您提升开发效率。
一、基本操作快捷键

1. 新建文件:Ctrl N
2. 保存文件:Ctrl S
3. 运行文件:Ctrl R
4. 打开文件:Ctrl O
5. 关闭文件:Ctrl W
6. 退出程序:Ctrl Q
7. 复制:Ctrl C
8. 粘贴:Ctrl V
9. 剪切:Ctrl X
10. 撤销:Ctrl Z
11. 重复:Ctrl Y
二、代码编辑快捷键

1. 查找:Ctrl F
2. 替换:Ctrl H
3. 选择当前行:Ctrl L
4. 选择所有行:Ctrl A
5. 选择当前单词:Ctrl D
6. 选择所有单词:Ctrl Ctrl L
7. 选择从光标到行尾:Ctrl Shift 右箭头
8. 选择从行首到光标:Ctrl Shift 左箭头
9. 选择从光标到行首:Ctrl Shift 左箭头
10. 选择从光标到行尾:Ctrl Shift 右箭头
11. 选择从光标到文档开头:Ctrl Shift 上箭头
三、格式化快捷键

1. 缩进:Tab
2. 撤销缩进:Shift Tab
3. 换行:Enter
4. 段落:Ctrl Enter
5. 添加注释:Ctrl /
6. 删除注释:Ctrl Shift /
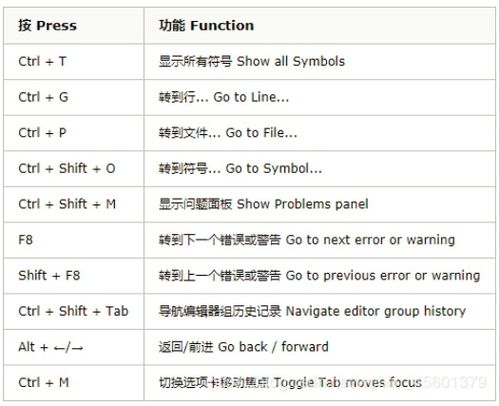
四、代码导航快捷键
1. 跳转到定义:F12
2. 返回上一个位置:Ctrl Shift 左箭头
3. 跳转到下一个位置:Ctrl Shift 右箭头
4. 跳转到文件开头:Ctrl Home
五、其他快捷键
1. 全屏:F11
2. 分屏:Ctrl K V
3. 查看代码片段:Ctrl K B
4. 查看代码片段库:Ctrl K L
5. 查看插件市场:Ctrl Shift X
熟练掌握HTML5快捷键,可以帮助开发者提高工作效率,减少重复操作。本文为您介绍了常用的HTML5快捷键,希望对您的开发工作有所帮助。