以下是几个提供HTML5网站模板的网站,您可以根据需求选择合适的模板:
1. 模板之家 提供高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于共享高质量的网站设计资源,帮助开发者和设计师创建精美的网站。
2. SITE123 提供 easytouse 的免费HTML5网站模板,帮助用户快速入门,创建网站。
3. 模板王 精选上万个网页模板,包括HTML模板、个人网站模板、企业网站模板、响应式网站模板等免费下载。
4. 我爱模板网 提供科技公司网站html5响应式静态模板,自适应各种分辨率的屏幕,设计精美,适合做SEO。
5. 设计达人 整理了一些优秀免费无版权限制的HTML5网站模板,适用于摄影师、设计师、企业产品展示等。
6. CSDN博客 分享精选的免费HTML模板网站列表,包含各种类型的模板,适合网站、着陆页、博客等项目。
7. HTML5模板网 提供织梦免费源码、Thinkphp源码、微信源码等源码下载。
8. 模板无忧 提供HTML5响应式高端家居生活空间类网站织梦模板下载,包含公司简介、新闻资讯、产品展示等栏目页。
希望这些资源能帮助您找到合适的HTML5网站模板!
HTML5网站模板:打造搜索引擎友好型网页
一、选择合适的HTML5模板
1.1 模板设计
一个优秀的HTML5模板应该具备以下特点:
- 简洁美观:模板设计要简洁大方,避免过于花哨的样式,以免影响页面加载速度。

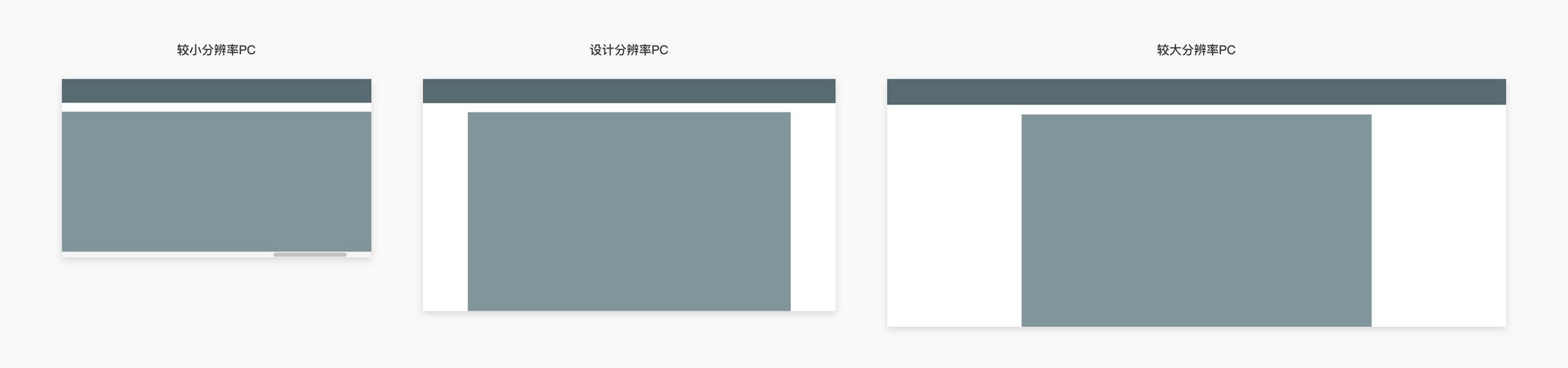
- 响应式布局:模板应支持多种设备访问,如手机、平板电脑等,确保在不同设备上都能正常显示。

- 易于定制:模板应提供丰富的自定义选项,方便用户根据需求进行修改。

1.2 模板结构

HTML5模板的结构应遵循以下规范:
- 合理的嵌套:模板结构应层次分明,避免过度嵌套,影响页面加载速度。

二、优化网站内容

2.1 关键词优化

- 合理使用关键词:在网站内容中合理使用关键词,提高搜索引擎对页面内容的识别度。

- 关键词密度:关键词密度不宜过高,一般控制在2%-8%之间。

2.2 内容质量
- 原创内容:尽量发布原创内容,避免抄袭他人作品。
- 内容丰富:网站内容应丰富多样,满足用户需求。

三、提高网站速度

3.1 压缩图片

- 优化图片格式:使用压缩工具对图片进行压缩,减小图片体积。

- 合理使用图片尺寸:根据页面布局,合理调整图片尺寸。
3.2 优化CSS和JavaScript

- 合并CSS和JavaScript文件:将多个CSS和JavaScript文件合并为一个,减少HTTP请求次数。
- 压缩CSS和JavaScript文件:使用压缩工具对CSS和JavaScript文件进行压缩。

四、SEO优化
4.1 网站地图

- 生成网站地图:使用网站地图工具生成网站地图,方便搜索引擎抓取网站内容。

- 提交网站地图:将网站地图提交给搜索引擎,提高网站收录速度。

4.2 网站链接
- 内部合理设置内部链接,提高页面权重。

- 外部与其他网站建立友情链接,提高网站知名度。
打造一个符合搜索引擎标准的HTML5网站模板,需要从模板选择、内容优化、网站速度、SEO优化等多个方面进行考虑。只有做到全面优化,才能使网站在搜索引擎中脱颖而出,吸引更多用户访问。
5.1 模板选择的重要性

选择一个合适的HTML5模板是网站建设的第一步。一个优秀的模板不仅能够提升用户体验,还能为SEO优化奠定基础。
5.2 内容优化的重要性

内容是网站的灵魂,只有高质量的内容才能吸引用户,提高网站排名。
5.3 网站速度的重要性

网站速度直接影响用户体验和搜索引擎排名。优化网站速度,提高页面加载速度,是提升网站竞争力的重要手段。
5.4 SEO优化的重要性
SEO优化是提高网站排名的关键。通过合理的SEO策略,使网站在搜索引擎中脱颖而出,吸引更多用户访问。
总之,打造一个符合搜索引擎标准的HTML5网站模板,需要从多个方面进行优化。只有做到全面优化,才能使网站在激烈的市场竞争中立于不败之地。