这些策略可以根据具体的应用场景和需求进行选择和组合。在实际应用中,可能还需要根据性能测试的结果进行调整和优化。
Vue项目优化攻略:提升性能与用户体验
随着前端技术的发展,Vue.js已经成为构建现代单页应用(SPA)的流行框架之一。随着项目规模的扩大和复杂性的增加,Vue项目的性能和用户体验可能会受到影响。本文将详细介绍Vue项目的优化策略,帮助开发者提升项目性能和用户体验。
一、代码分割与懒加载

代码分割(Code Splitting)和懒加载(Lazy Loading)是Vue项目中常用的优化手段,可以有效减少初始加载时间,提高用户体验。
1.1 代码分割

代码分割可以将代码拆分成多个块,按需加载。Vue.js提供了`import()`语法来实现代码分割。例如:
```javascript
const Home = () => import('./views/Home.vue');
这样,只有当用户访问到`Home`组件时,才会加载对应的代码块。
1.2 懒加载

懒加载是代码分割的一种应用,它可以将组件拆分成独立的块,按需加载。Vue.js提供了`Vue.component`和`Vue.lazyLoadComponent`来实现懒加载。例如:
```javascript
Vue.component('Home', () => import('./views/Home.vue'));
这样,只有当用户访问到`Home`组件时,才会加载对应的代码块。
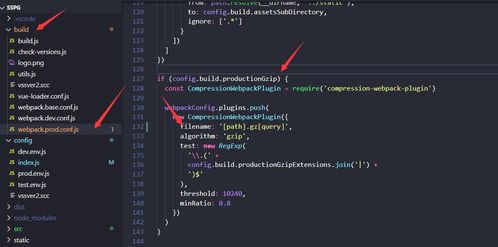
二、Webpack配置优化
Webpack是Vue项目常用的打包工具,合理的Webpack配置可以显著提升项目性能。
2.1 优化打包大小
通过配置`splitChunks`,可以将第三方库和公共模块提取出来,避免重复加载。例如:
```javascript
module.exports = {
optimization: {
splitChunks: {
chunks: 'all',
cacheGroups: {
vendors: {
test: /[\\\\/]node_modules[\\\\/]/,
name: 'vendors',
chunks: 'all',
},
},
},
},
2.2 优化加载速度
通过配置`performance`,可以限制入口文件的大小,避免加载过大的文件。例如:
```javascript
module.exports = {
performance: {
hints: 'warning',
maxEntrypointSize: 500000, // 500KB
maxAssetSize: 300000, // 300KB
},
2.3 优化缓存
通过配置`output`,可以设置输出文件的名称,利用缓存机制提高加载速度。例如:
```javascript
module.exports = {
output: {
filename: '[name].[contenthash].js',
chunkFilename: '[name].[contenthash].js',
},
三、Vue组件优化
Vue组件是Vue项目的核心,优化Vue组件可以提高项目性能。
3.1 使用计算属性和侦听器
计算属性和侦听器可以避免不必要的计算和渲染,提高性能。例如:
```javascript
computed: {
fullName() {
return `${this.firstName} ${this.lastName}`;
},
watch: {
fullName(newVal) {
// 处理fullName变化
},
3.2 使用v-once指令
`v-once`指令可以将元素或组件标记为一次性绑定,避免在后续的渲染过程中重新渲染。例如:
```html
{{ message }}
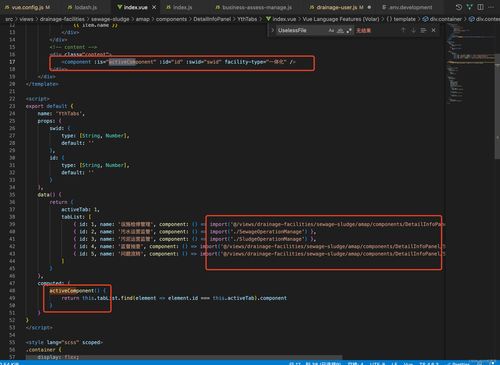
3.3 使用异步组件
异步组件可以将组件拆分成独立的块,按需加载。例如:
```javascript
Vue.component('AsyncComponent', () => import('./components/AsyncComponent.vue'));
四、响应式系统优化
Vue的响应式系统是Vue项目的核心,优化响应式系统可以提高项目性能。
4.1 使用Proxy
Vue 3引入了基于Proxy的响应式系统,相较于Vue 2的Object.defineProperty,性能更优。例如:
```javascript
const obj = new Proxy(target, handler);
4.2 使用shallowReactive和shallowRef
Vue 3提供了`shallowReactive`和`shallowRef`,可以创建浅层的响应式对象,避免深度遍历。例如:
```javascript
const shallowObj = shallowReactive({ a: 1, b: 2 });









