HTML5中,字体大小可以通过CSS来设置。CSS提供了多种方式来设置字体大小,包括使用像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、百分比(%)和em单位。以下是几种常用的方法:
1. 使用像素(px): ```html .example { fontsize: 16px; } ```
2. 使用点(pt): ```html .example { fontsize: 12pt; } ```
3. 使用英寸(in)、厘米(cm)、毫米(mm)等: ```html .example { fontsize: 1in; / 1 inch / fontsize: 2.54cm; / 1 inch / fontsize: 25.4mm; / 1 inch / } ```
4. 使用百分比(%): ```html .example { fontsize: 100%; / 相对于父元素的字体大小 / } ```
5. 使用em单位: ```html .example { fontsize: 1em; / 相对于父元素的字体大小 / } ```
6. 使用rem单位: ```html .example { fontsize: 1rem; / 相对于根元素的字体大小 / } ```
7. 使用vw和vh单位: ```html .example { fontsize: 5vw; / 相对于视口宽度的5% / fontsize: 5vh; / 相对于视口高度的5% / } ```
8. 使用calc函数: ```html .example { fontsize: calc; / 使用计算函数来设置字体大小 / } ```
请注意,不同的单位对字体大小的影响可能会有所不同,具体取决于用户的设备和浏览器设置。因此,在实际应用中,可能需要根据具体情况进行调整。
HTML5 字体大小设置详解
在网页设计中,字体大小是一个非常重要的元素,它直接影响到用户的阅读体验。HTML5 提供了丰富的字体大小设置方法,本文将详细介绍如何在 HTML5 中设置字体大小,并探讨相关的技巧和注意事项。
HTML5 字体大小的基础知识

- 像素(px):像素是屏幕上的一个点,是最常用的字体大小单位,适合精确控制字体大小。

- 点(pt):点是印刷单位,1 点等于 1/72 英寸,适合在打印文档中使用。

- 百分比(%):百分比相对于父元素的字体大小,可以方便地实现响应式设计。
- em:em 是相对于当前元素的字体大小,1 em 等于当前元素的字体大小。
- rem:rem 是相对于根元素(html)的字体大小,1 rem 等于根元素的字体大小。
HTML5 字体大小的设置方法
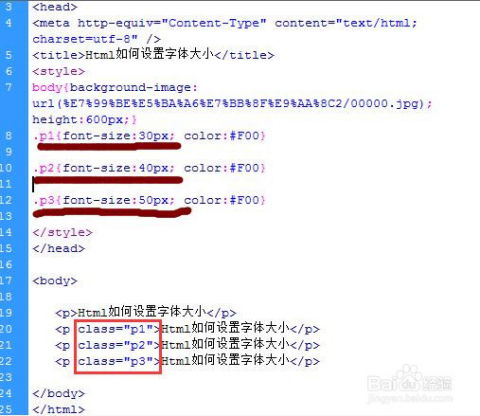
1. 使用内联样式设置字体大小
内联样式是最简单直接的方法,可以直接在 HTML 元素中使用 `style` 属性来设置字体大小。
```html









