Vue 笔记
由于 Vue.js 版本更新较快,以下内容可能需要根据实际情况进行调整。建议参考官方文档和社区资源获取最新信息。
一、基础
二、组件
全局组件: 使用 Vue.component 注册全局组件 局部组件: 在组件内部使用 components 注册局部组件 props: 父组件向子组件传递数据 emit: 子组件向父组件传递数据 插槽: 父组件向子组件传递内容
三、路由
安装: 使用 npm 或 yarn 安装 vuerouter 路由配置: 在 router/index.js 中配置路由 路由守卫: 使用 beforeEach 和 afterEach 进行路由守卫 动态路由: 使用 params 或 query 传递参数
四、状态管理
安装: 使用 npm 或 yarn 安装 vuex state: 存储数据 mutations: 修改 state actions: 异步操作 getters: 获取 state 的派生状态
五、其他
插槽: 使用插槽分发内容 动态组件: 使用 keepalive 缓存组件 自定义指令: 创建自定义指令 插件: 使用插件扩展 Vue 功能 过渡: 实现动画效果
六、资源
官方文档: https://vuejs.org/ 社区: https://vuejs.org/community/ 论坛: https://forum.vuejs.org/
希望以上笔记能帮助您更好地学习 Vue.js!
Vue笔记:前端开发者的渐进式框架学习指南
一、Vue简介

Vue.js,简称Vue,是一款用于构建用户界面的渐进式JavaScript框架。它由尤雨溪(Evan You)开发,于2014年发布。Vue以其简洁的语法、响应式系统和组件化架构,受到了广大前端开发者的喜爱。
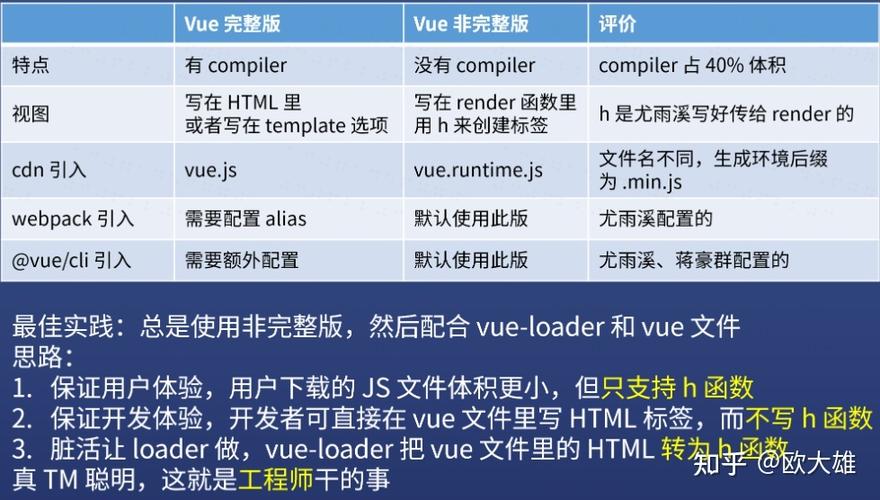
二、Vue的安装与使用

要开始使用Vue,首先需要在项目中引入Vue。可以通过CDN链接直接在HTML页面中引入Vue,或者使用npm安装Vue库。