在Vue项目中,你可以选择多种图表库来实现数据可视化。以下是几种常用的图表库及其特点:
1. ECharts: 特点:ECharts 是一个功能强大、可扩展的图表库,支持多种图表类型,如柱状图、折线图、饼图等。它提供了丰富的交互特性,如缩放、拖拽等。 Vue集成:可以使用 `vueecharts` 插件,方便在Vue项目中使用。也可以直接引入ECharts库进行使用。
2. Chart.js: 特点:Chart.js 是一个简单、灵活的图表库,支持多种图表类型,如折线图、柱状图、饼图等。它易于使用,适合快速构建图表。 Vue集成:可以使用 `vuechartjs` 插件,方便在Vue项目中使用。
3. D3.js: 特点:D3.js 是一个功能非常强大的数据可视化库,提供了低级别的绘图API。它适合复杂的定制化需求,需要更多的手动操作。 Vue集成:可以手动将 D3 集成到Vue项目中,也可以使用一些第三方封装库。
4. Highcharts: 特点:Highcharts 提供现代化的交互图表库,轻量且支持响应式设计。它适用于企业级应用,提供丰富的交互图表,并且有商业版和开源版。 Vue集成:可以使用 `highchartsvue` 插件。
5. Vue Data UI: 特点:Vue Data UI 是一个为最终用户提供一组围绕图表和表格的内置工具的数据可视化Vue3组件库。它保留了导出为CSV和PDF的选项,适用于需要导出功能的场n6. vcharts: 特点:vcharts 是基于 Vue2.0 和 echarts 封装的图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。
根据你的具体需求,可以选择适合的图表库来集成到Vue项目中。如果需要进一步了解某个图表库的详细使用方法,可以参考相关的教程和文档。
Vue图表开发指南:从入门到精通
一、Vue图表简介
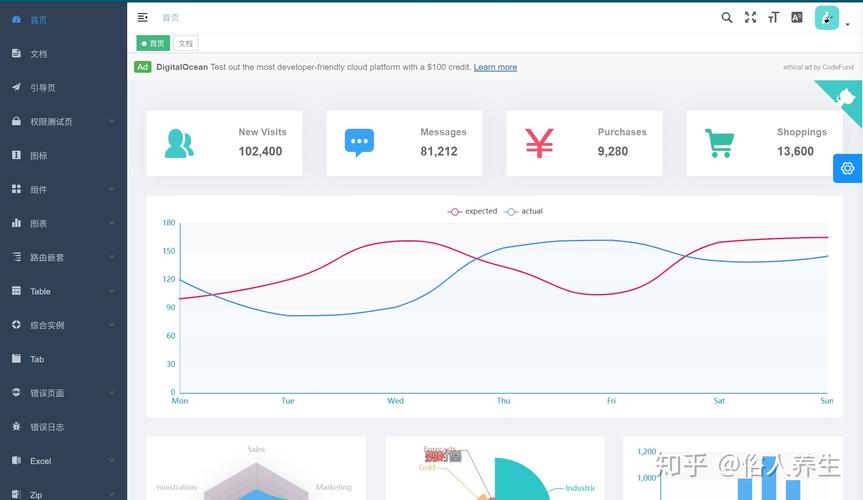
Vue图表是指利用Vue.js框架结合图表库(如ECharts、Chart.js等)实现的数据可视化组件。通过Vue图表,我们可以将数据以图形化的方式展示,使信息更加直观易懂。Vue图表具有以下特点:
- 响应式:Vue图表能够根据数据的变化自动更新,实现动态展示。
- 组件化:Vue图表可以封装成独立的组件,方便复用和扩展。

- 易于集成:Vue图表可以轻松集成到Vue项目中,与Vue的其他功能无缝对接。

二、Vue图表库选择
- ECharts:ECharts 是一个使用 JavaScript 实现的开源可视化库,提供丰富的图表类型和丰富的配置项。

- Chart.js:Chart.js 是一个简单易用的图表库,支持多种图表类型,具有较好的性能。
- vue-chartjs:vue-chartjs 是 Chart.js 的 Vue.js 组件封装,方便在Vue项目中使用。

三、Vue图表开发步骤

以下是使用Vue图表库开发图表的基本步骤:
1. 安装Vue图表库
以 ECharts 为例,首先需要在项目中安装 ECharts:
```bash
npm install echarts --save
2. 引入Vue图表库
在 Vue 组件中引入 ECharts:
```javascript
import as echarts from 'echarts';
3. 创建图表容器
在 Vue 组件的模板中创建一个用于展示图表的容器:
```html