HTML5动画是指使用HTML5、CSS3和JavaScript等技术实现的网页动画效果。HTML5动画可以实现丰富的动画效果,如过渡、变换、旋转、缩放等,还可以实现复杂的动画效果,如粒子动画、骨骼动画等。
HTML5动画的优势在于:
1. 跨平台兼容性:HTML5动画可以在不同的设备和浏览器上运行,具有良好的跨平台兼容性。
2. 丰富的动画效果:HTML5动画可以实现丰富的动画效果,可以满足各种动画需求。
3. 交互性:HTML5动画可以实现与用户的交互,如点击、拖拽等,提高了用户的参与度和体验。
4. 开发效率:HTML5动画的开发效率较高,可以使用现有的Web开发工具和技术进行开发。
5. 可维护性:HTML5动画的代码结构清晰,易于维护和修改。
HTML5动画的应用场景包括:
1. 网页设计:HTML5动画可以用于网页设计,提高网页的视觉效果和用户体验。
2. 游戏开发:HTML5动画可以用于游戏开发,实现游戏中的动画效果。
3. 教育培训:HTML5动画可以用于教育培训,提高教育培训的趣味性和互动性。
4. 广告宣传:HTML5动画可以用于广告宣传,提高广告的吸引力和传播效果。
总之,HTML5动画是一种强大的网页动画技术,可以实现丰富的动画效果,具有良好的跨平台兼容性和交互性,应用场景广泛。
HTML5动画:新时代的网页互动体验
一、HTML5动画的特点

1. 跨平台性
HTML5动画可以在各种浏览器和移动设备上运行,无需安装额外的插件,如Flash等。这使得HTML5动画具有更好的兼容性和普及性。
2. 高性能
HTML5动画利用了现代浏览器的硬件加速功能,使得动画运行更加流畅,提高了用户体验。
3. 强大的交互性
HTML5动画支持丰富的交互功能,如触摸、拖拽等,使得用户可以与动画进行更深入的互动。
4. 易于制作和修改
HTML5动画的制作和修改相对简单,开发者可以使用各种工具和框架快速实现动画效果。
二、HTML5动画的制作方法

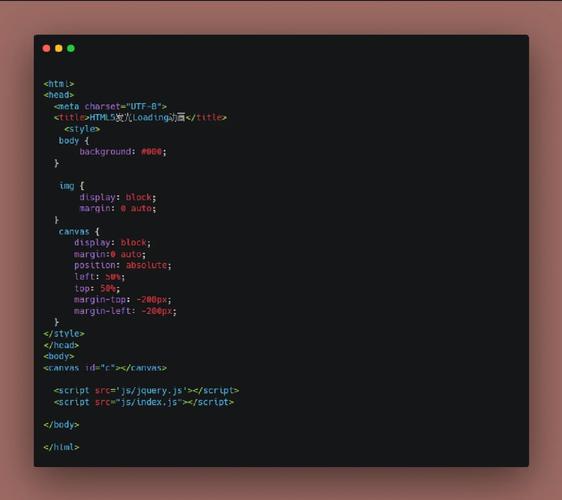
1. 使用Canvas API
Canvas API是HTML5提供的一个用于绘制2D图形的API,开发者可以使用JavaScript操作Canvas元素,实现各种动画效果。
2. 使用SVG动画
SVG(可缩放矢量图形)是一种基于XML的图形描述语言,可以用于创建矢量图形和动画。SVG动画具有矢量特性,可以无限放大而不失真。
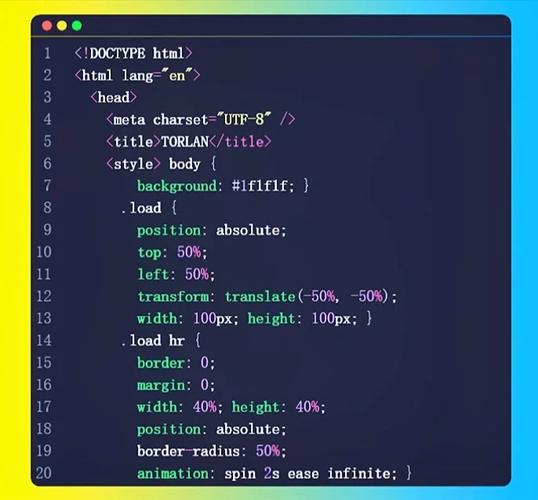
3. 使用CSS3动画
CSS3动画通过CSS样式表实现,可以创建简单的动画效果,如旋转、缩放、透明度变化等。
4. 使用JavaScript动画库
JavaScript动画库如jQuery、GreenSock等,提供了丰富的动画效果和功能,开发者可以轻松实现复杂的动画效果。
三、HTML5动画的应用场景

1. 网页广告
HTML5动画可以用于制作富有创意的网页广告,吸引更多用户关注。
2. 产品展示
HTML5动画可以用于展示产品特点,提高用户对产品的认知度。
3. 游戏开发
HTML5动画可以用于开发网页游戏,为用户提供丰富的游戏体验。
4. 教育培训
HTML5动画可以用于制作教育培训内容,提高学习效果。
5. 艺术创作
HTML5动画可以用于艺术创作,展示设计师的创意和才华。
HTML5动画作为一种新兴的网页技术,具有跨平台、高性能、交互性强等特点,为网页设计和开发带来了新的可能性。随着技术的不断发展,HTML5动画将在更多领域得到应用,为用户带来更加丰富的互动体验。