以下是一个HTML5实训报告的示例,供您参考:
HTML5实训报告
一、实训目的
二、实训内容
三、实训过程
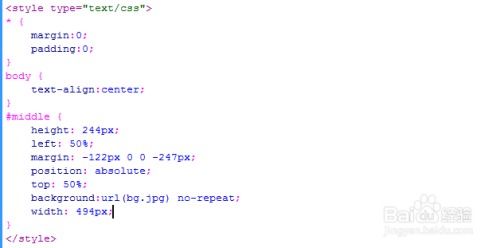
3. CSS3样式设计 学习CSS3的选择器,如类选择器、ID选择器、属性选择器等。 掌握CSS3的盒子模型,包括边框、内边距、外边距等。 实践使用CSS3的背景、文字、颜色、阴影等样式设计。
4. JavaScript脚本编程 学习JavaScript的基本语法,包括变量、数据类型、运算符、条件语句、循环语句等。 掌握JavaScript的事件处理,如点击事件、鼠标事件、键盘事件等。 实践使用JavaScript进行表单验证、动态效果等编程。
7. HTML5 Canvas绘图 学习Canvas的基本语法和绘图方法。 掌握Canvas的图形绘制、文本绘制、图像绘制等。 实践使用Canvas进行简单的绘图。
8. HTML5存储与离线应用 学习HTML5的本地存储,如localStorage和sessionStorage。 掌握HTML5的离线应用技术,如Application Cache。 实践使用HTML5的存储与离线应用。
9. HTML5拖放API 学习HTML5的拖放API,包括拖放事件、拖放数据传输等。 掌握HTML5的拖放属性,如`draggable`, `dropzone`等。 实践使用HTML5的拖放API。
10. HTML5地理定位API 学习HTML5的地理定位API,包括地理位置获取、地理位置监听等。 掌握HTML5的地理定位属性,如`latitude`, `longitude`等。 实践使用HTML5的地理定位API。
五、实训成果展示
(在此处展示实训期间制作的网页作品,如个人博客、在线相册、小游戏等。)
请根据您的实际情况和实训内容,对以上报告进行修改和完善。
一、实训背景与目的

二、实训内容与安排
本次实训共分为三个阶段,每个阶段都有明确的学习目标和任务。
1. HTML5基础知识学习
2. HTML5高级特性应用
第二阶段重点学习HTML5的高级特性,如Canvas、SVG、Web存储、Web Worker等。通过实际案例,让学生了解这些特性的应用场景,提高学生的综合开发能力。
3. 项目实战与优化
第三阶段以项目实战为主,学生需要独立完成一个完整的HTML5项目。在项目开发过程中,学生需要运用所学知识,解决实际问题,并对项目进行优化,提高用户体验。
三、实训过程与成果
在实训过程中,学生积极参与,认真完成每个阶段的任务。以下是部分实训成果展示:
1. HTML5基础知识掌握