CSS中,溢出隐藏可以通过`overflow`属性来实现。当元素的内容超出其指定的高度或宽度时,可以使用`overflow`属性来控制内容的显示方式。`overflow`属性有以下几个值:
1. `visible`:这是默认值。内容不会被剪裁,可能会溢出到元素外部。2. `hidden`:内容会被剪裁,并且不会显示在元素外部。溢出的部分会被隐藏。3. `scroll`:内容会被剪裁,但会显示滚动条,允许用户滚动查看溢出的内容。4. `auto`:与`scroll`类似,但只有在内容溢出时才会显示滚动条。
例如,如果你想隐藏一个元素的溢出内容,可以设置`overflow: hidden;`。如果想让元素在内容溢出时显示滚动条,可以设置`overflow: scroll;`或`overflow: auto;`。
这里是一个简单的例子:
```css.container { width: 200px; height: 100px; overflow: hidden; backgroundcolor: lightblue;}
.content { width: 300px; height: 200px; backgroundcolor: lightcoral;}```
在这个例子中,`.content`元素的内容会超出`.container`元素的边界,但由于`.container`设置了`overflow: hidden;`,所以溢出的内容不会显示在`.container`外部。
CSS溢出隐藏:实现内容与布局的优雅共存
在网页设计中,内容与布局的和谐共存是至关重要的。CSS(层叠样式表)提供了丰富的属性来帮助我们控制元素的显示和布局。其中,“溢出隐藏”是一个常用的技巧,它可以帮助我们在有限的空间内展示更多的内容,同时保持界面的整洁和美观。本文将深入探讨CSS溢出隐藏的原理、方法和应用场景。
什么是溢出隐藏?

在CSS中,当元素的内容超出其指定的宽度和高度时,就会发生溢出。为了处理这种情况,我们可以使用`overflow`属性来控制溢出的内容。`overflow`属性有以下几个取值:
- `visible`:默认值,允许内容溢出元素框。
- `hidden`:隐藏溢出的内容,不显示任何滚动条。
- `scroll`:显示滚动条,允许用户滚动查看溢出的内容。
- `auto`:根据内容是否溢出自动添加滚动条。
通过设置`overflow`属性,我们可以实现内容的溢出隐藏,从而优化布局和用户体验。
如何实现溢出隐藏?

单行文本溢出隐藏

对于单行文本,我们可以使用以下CSS属性实现溢出隐藏:
- `overflow: hidden;`:隐藏溢出的内容。
- `text-overflow: ellipsis;`:在文本溢出时显示省略号。
- `white-space: nowrap;`:防止文本换行。
以下是一个示例代码:
```css
width: 200px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
多行文本溢出隐藏
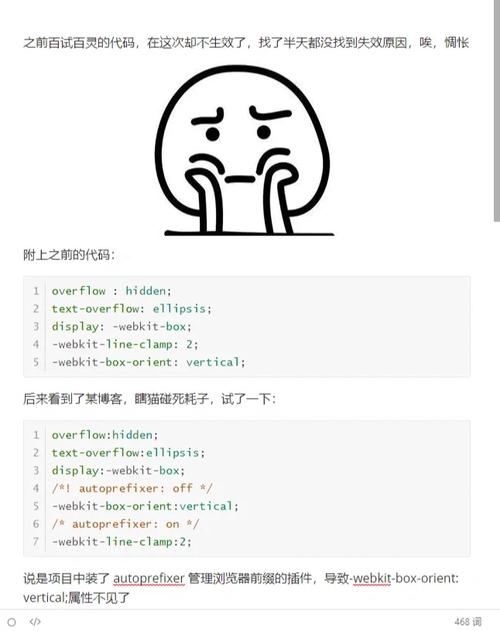
对于多行文本,CSS3引入了`-webkit-line-clamp`属性,可以限制在一个块元素显示的文本的行数。结合`display: -webkit-box`和`-webkit-box-orient`属性,我们可以实现多行文本的溢出隐藏。
以下是一个示例代码:
```css
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
图片溢出隐藏

对于图片,我们可以使用`object-fit`属性来控制图片的缩放和裁剪,从而实现溢出隐藏。
以下是一个示例代码:
```css
img {
width: 100px;
height: 100px;
object-fit: cover;
溢出隐藏的应用场景

- 列表项:在有限的空间内展示更多的列表项,如新闻列表、产品列表等。

- 文本描述:在产品详情页、文章内容页等页面中展示简短的文本描述。
- 图片展示:在图片墙、画廊等页面中展示更多的图片。
- 导航菜单:在响应式布局中,当屏幕尺寸较小时,将导航菜单折叠成一行,并使用溢出隐藏展示更多菜单项。
CSS溢出隐藏是一种简单而有效的布局技巧,可以帮助我们在有限的空间内展示更多的内容,同时保持界面的整洁和美观。通过合理运用`overflow`、`text-overflow`、`white-space`等属性,我们可以实现单行文本、多行文本和图片的溢出隐藏。在实际应用中,我们需要根据具体场景选择合适的方法,以达到最佳的用户体验。