创建CSS文件是一个简单的过程,你可以使用任何文本编辑器来编写CSS代码。以下是创建CSS文件的步骤:
1. 打开文本编辑器(如Notepad 、Sublime Text、Visual Studio Code等)。2. 创建一个新文件,并为其命名。例如,你可以将其命名为`styles.css`。3. 在文件中编写CSS代码。例如:
```cssbody { backgroundcolor: f0f0f0; fontfamily: Arial, sansserif;}
h1 { color: 333; textalign: center;}
p { fontsize: 16px; lineheight: 1.6;}```
4. 保存文件。确保选择`.css`作为文件的扩展名。5. 将CSS文件与HTML文件放在同一个目录下,以便在HTML文件中引用它。
在HTML文件中,你可以通过以下方式引用CSS文件:
```html Document Welcome to My Website This is a paragraph.

现在,当你打开HTML文件时,它会应用CSS样式。
如何创建CSS文件
在网页设计和开发中,CSS(层叠样式表)是不可或缺的一部分,它负责定义网页的布局、颜色、字体等视觉元素。创建一个CSS文件可以帮助你更好地管理和维护网站的风格。以下是一篇详细的指南,帮助你创建CSS文件。
了解CSS的基本概念

CSS(Cascading Style Sheets)是一种样式表语言,用于描述HTML或XML文档的样式。它允许你将HTML文档的结构与其表现(如布局、颜色、字体等)分离,从而提高网页的可维护性和灵活性。
准备创建CSS文件的环境

在开始创建CSS文件之前,确保你的计算机上安装了以下工具:
文本编辑器:如Notepad 、Sublime Text、Visual Studio Code等。
浏览器:如Google Chrome、Mozilla Firefox等,用于预览CSS效果。
创建CSS文件
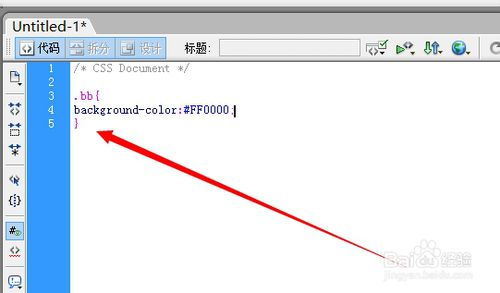
使用文本编辑器创建一个新的文本文件,并将文件扩展名保存为.css。以下是一个简单的CSS文件示例:
```css
/ 这是注释,用于说明CSS文件的内容 /
body {
font-family: Arial, sans-serif;
background-color: f4f4f4;
margin: 0;
padding: 0;
h1 {
color: 333;
color: 666;
line-height: 1.6;
编写CSS规则
CSS规则由选择器和声明组成。选择器用于指定要应用样式的HTML元素,而声明则包含具体的样式属性和值。
选择器:可以是元素选择器、类选择器、ID选择器等。
声明:由属性和值组成,例如`color: red;`。
链接CSS文件到HTML文档
```html









