CSS 横向滚动条通常用于当内容宽度超过其容器宽度时,允许用户通过滚动查看隐藏的内容。要创建一个横向滚动条,你可以使用 CSS 的 `overflowx` 属性。以下是一个简单的示例,展示了如何为一个元素添加横向滚动条:
```css.container { width: 300px; / 容器宽度 / height: 100px; / 容器高度 / overflowx: auto; / 启用横向滚动条 / overflowy: hidden; / 禁用纵向滚动条 / whitespace: nowrap; / 防止内容换行 / border: 1px solid ccc; / 边框,可选 /}```
```html 这里是内容,如果内容宽度超过容器宽度,将会显示横向滚动条。```
在这个例子中,`.container` 类定义了一个宽度为 300 像素的容器,高度为 100 像素。`overflowx: auto;` 属性使得当内容宽度超过 300 像素时,会自动显示横向滚动条。`overflowy: hidden;` 确保不会显示纵向滚动条。`whitespace: nowrap;` 防止内容在容器内换行。
你可以根据自己的需求调整容器的尺寸和其他属性。
CSS横向滚动条实现与优化技巧
在网页设计中,横向滚动条是一种常见的交互元素,它允许用户在内容超出容器宽度时进行横向滚动。CSS提供了丰富的属性和技巧来实现横向滚动条,本文将详细介绍CSS横向滚动条的实现方法、优化技巧以及注意事项。
一、CSS横向滚动条的基本实现

1.1 使用`overflow-x`属性

要实现横向滚动条,首先需要设置容器的`overflow-x`属性为`scroll`。这样,当内容超出容器宽度时,就会自动出现横向滚动条。
```css
.container {
width: 300px;
overflow-x: scroll;
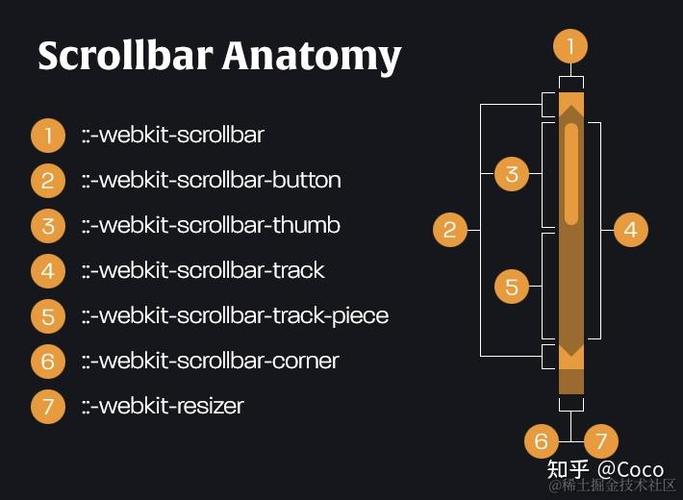
1.2 设置滚动条样式

- `width`: 设置滚动条的宽度。
- `background-color`: 设置滚动条轨道的颜色。
- `border-radius`: 设置滚动条轨道的圆角。
```css
.container::-webkit-scrollbar {
width: 10px;
.container::-webkit-scrollbar-track {
background: f1f1f1;
.container::-webkit-scrollbar-thumb {
background: 888;
border-radius: 5px;
二、CSS横向滚动条的优化技巧

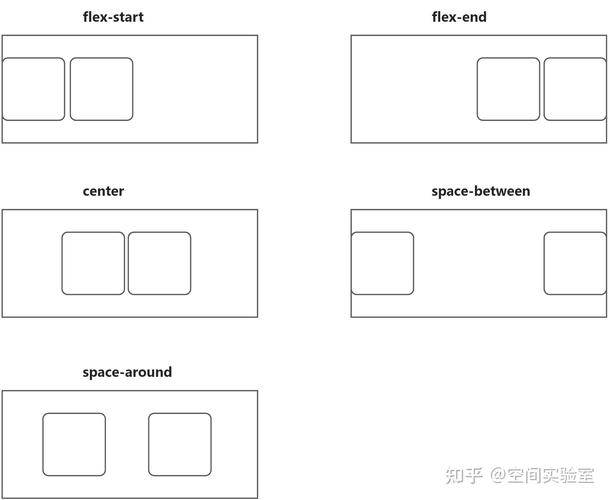
2.1 使用`white-space: nowrap;`属性

当容器中包含多个元素时,可以使用`white-space: nowrap;`属性来防止元素换行,从而避免出现多个横向滚动条。
```css
.container {
white-space: nowrap;
2.2 使用`transform`属性实现平滑滚动

使用`transform`属性可以实现在滚动时平滑过渡的效果。以下是一个示例:
```css
.container {
overflow-x: scroll;
white-space: nowrap;
scroll-behavior: smooth;
2.3 使用`max-width`属性限制容器宽度

为了防止内容溢出容器,可以使用`max-width`属性来限制容器的最大宽度。
```css
.container {
max-width: 300px;
overflow-x: scroll;
white-space: nowrap;
三、CSS横向滚动条的注意事项

3.1 兼容性

- 使用`-webkit-`前缀来兼容旧版Chrome和Safari浏览器。
- 使用`-moz-`前缀来兼容旧版Firefox浏览器。
3.2 性能优化
- 减少DOM元素数量,避免过度渲染。
- 使用CSS3动画实现平滑滚动,而不是JavaScript动画。
CSS横向滚动条是一种常见的网页交互元素,通过使用`overflow-x`属性和伪元素可以轻松实现。本文介绍了CSS横向滚动条的基本实现、优化技巧以及注意事项,希望对您的开发工作有所帮助。









