1. ``:这是HTML文档的根元素。2. ``:包含文档的元数据,如标题、字符集声明、样式和脚本。3. ``:定义文档的标题,显示在浏览器的标题栏中。4. ``:包含可见的页面内容,如文本、图像、链接等。5. `` 到 ``:表示不同级别的标题,`` 是最高级别。6. ``:定义段落。7. ``:创建超链接。8. ``:插入图像。9. ``、``、``:创建无序列表、有序列表和列表项。10. `` 和 ``:用于布局和样式。11. ``、``、``:用于创建表单元素,如文本框、下拉菜单和文本区域。12. ``、``、``:创建表格。

HTML5引入了许多新元素和属性,以更好地支持现代网页开发。例如,``、``、``、``、``、``、``、`` 等。
请注意,HTML仅用于定义网页的结构和内容,而CSS(层叠样式表)用于设置网页的样式,JavaScript用于添加交互性。
搜索引擎优化(SEO)在HTML文章中的应用指南
一、了解搜索引擎优化(SEO)的基本概念

搜索引擎优化(SEO)是指通过一系列策略和技术,提高网站在搜索引擎结果页面(SERP)中的排名,从而增加网站流量和可见度的过程。在HTML文章中,合理运用SEO技巧,可以使文章更容易被搜索引擎抓取和索引,提高文章的曝光率。
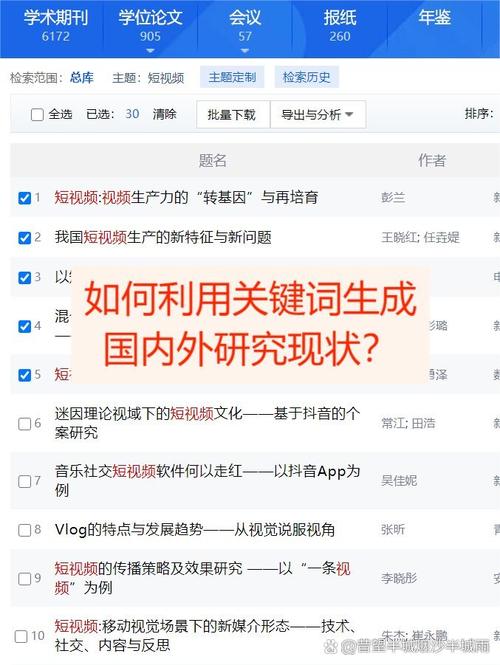
二、关键词研究

关键词是SEO的核心,它决定了文章的搜索排名。在进行关键词研究时,需要考虑以下因素:
目标受众:了解目标受众的兴趣和需求,选择与之相关的关键词。
竞争程度:选择竞争程度适中的关键词,避免过于热门或冷门。
搜索量:选择搜索量适中的关键词,既能保证流量,又能提高排名。
在HTML文章中,合理使用关键词,可以提高文章的搜索引擎排名。
四、优化文章内容
确保文章内容质量高,具有实用性和可读性。
在文章中合理使用关键词,避免过度堆砌。
添加内部链接,提高文章的内部链接质量。
适当添加图片、视频等多媒体元素,丰富文章内容。