CSS(层叠样式表)本身并不直接支持表格的合并功能。表格合并通常是在HTML中通过``、``、``等元素来实现的,例如使用`colspan`和`rowspan`属性来合并单元格。
CSS可以用来设置表格的样式,如边框、颜色、间距等。如果你想要使用CSS来影响表格的视觉效果,使其看起来像合并了单元格,你可以通过调整边框和背景色来实现这一点。
例如,如果你想使两个相邻的单元格看起来像是一个单元格,你可以设置它们的边框和背景色相同,这样在视觉上它们就看起来像是一个单元格了。
下面是一个简单的CSS示例,它将设置一个表格的样式,使得相邻的单元格看起来像是合并的:
```csstable { bordercollapse: collapse; / 使表格边框合并 / width: 100%;}
td { border: 1px solid black; / 设置单元格边框 / padding: 8px; / 设置单元格内边距 /}
/ 假设我们要合并第2行第1列和第2列的单元格 /tr:nthchild td:firstchild,tr:nthchild td:nthchild { backgroundcolor: white; / 设置背景色为白色 / borderright: none; / 移除第2列单元格的右边框 /}```
在这个例子中,我们通过设置`bordercollapse: collapse;`使表格边框合并,并通过移除第2列单元格的右边框,使其看起来像与第1列单元格合并了。同时,我们为这两个单元格设置了相同的背景色,以增强视觉效果。
请注意,这只是一个视觉上的效果,实际的表格结构并没有改变。如果你需要在HTML中实现真正的单元格合并,你仍然需要使用`colspan`或`rowspan`属性。
CSS表格合并:实现高效布局的技巧
在网页设计中,表格是一个常用的布局元素,它能够帮助我们清晰地展示数据。在实际应用中,我们常常需要将表格中的单元格进行合并,以便更好地组织信息。CSS表格合并技术可以帮助我们实现这一目标,本文将详细介绍CSS表格合并的方法和技巧。
什么是CSS表格合并?

CSS表格合并指的是使用CSS样式将表格中的多个单元格合并为一个单元格。这可以通过`colspan`和`rowspan`属性来实现。`colspan`属性用于合并多个列,而`rowspan`属性用于合并多个行。
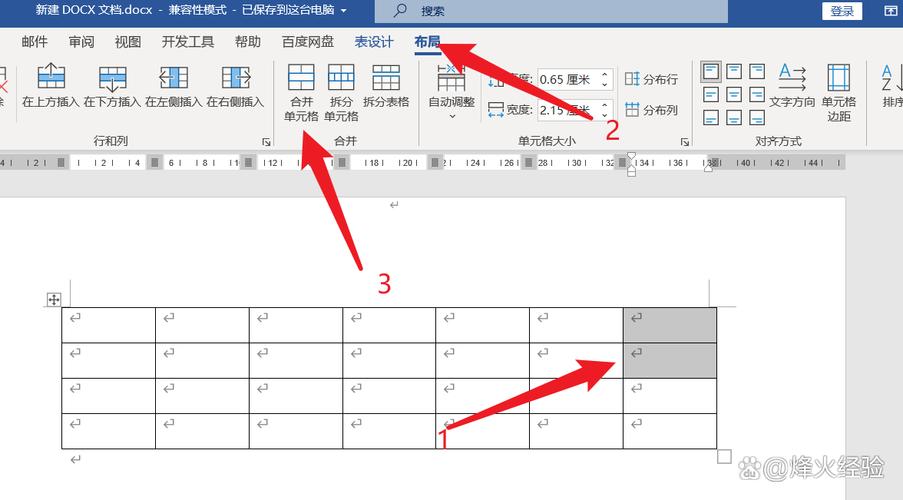
使用colspan合并单元格

要使用`colspan`属性合并单元格,首先需要确定要合并的单元格所在的列数。以下是一个简单的例子:
```html
1









