1. Bootstrap模板库 Html5手机网页模板:这个网站提供了创意、独特和华丽的手机端HTML5网页模板,设计精美,滚动标题设计用户界面,适合快速搭建移动网站。 移动端手机html模板:这里有Cleanest和AMPYummy等移动端Html模板,设计简洁,响应迅速,适合各种类型的手机网站或应用界面。 手机端h5模板:Novo是一个清洁和完整的HTML5手机App和手机网站HTML5模板,适合创建移动网站或本地应用。 Bootstrap手机网站模板:Yui是一个现代HTML移动端模板,适用于创建手机网站、渐进式Web应用程序甚至本机应用程序。
2. 模板王 手机网站模板:提供多种响应式自适应html网页模板,适合各种手机屏幕移动设备,提升用户体验。 HTML5模板:提供多种html5网页设计模板,兼容移动设备,支持各种多媒体,可以免费下载。
3. 站长图库 H5移动端网站模板:提供一整套手机端电商app模板,页面设计漂亮,包含常见的移动端电商界面设计样式。
4. 跟版网 手机网页模板:提供多种手机网页模板,分类齐全,包括PBootCMS模板、织梦源码、Discuz模板等。
5. CSDN博客 HTML5手机端通用网站模板源码:提供完整的HTML5手机端通用网站模板源码,支持扩展和个性化定制。
6. 前端哥 HTML5手机端通用网站模板源码:提供完整的HTML5手机端通用网站模板源码,支持扩展和个性化定制。
HTML5手机端模板设计指南
随着移动互联网的快速发展,越来越多的用户开始使用手机浏览网页。为了满足这一需求,设计师和开发者需要为手机端创建高效、美观且符合搜索引擎标准的模板。本文将详细介绍HTML5手机端模板的设计要点,帮助您打造出既符合用户需求又易于搜索引擎抓取的网页。
一、响应式设计

1.1 响应式布局

响应式设计是手机端模板设计的基础。它能够根据不同设备的屏幕尺寸和分辨率自动调整页面布局,确保用户在手机、平板和桌面等设备上都能获得良好的浏览体验。
1.2 媒体查询

媒体查询(Media Queries)是CSS3提供的一种技术,用于根据不同的设备特性应用不同的样式。在手机端模板设计中,合理使用媒体查询可以实现对不同屏幕尺寸的适配。
二、简洁的页面结构
2.1 清晰的导航
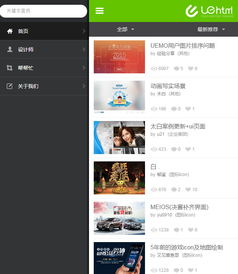
手机端页面空间有限,因此需要设计简洁明了的导航结构。通常采用以下几种导航方式:
- 横向导航栏
- 纵向导航栏
- 滚动菜单
2.2 简洁的布局
- 使用简洁的背景和字体
- 适当留白,提高阅读体验
- 避免使用过多的动画和特效
三、优化加载速度
3.1 压缩图片
图片是手机端页面中占用空间最大的元素。为了提高加载速度,需要对图片进行压缩。可以使用在线工具或图片编辑软件进行压缩。
3.2 减少HTTP请求
- 合并CSS和JavaScript文件
- 使用CSS精灵技术
- 避免使用过多的外部插件
四、搜索引擎优化(SEO)
4.1 标题和描述
- 标题应简洁明了,包含关键词
- 描述应概括页面内容,包含关键词
4.2 结构化数据
- 使用微数据(Microdata)或JSON-LD格式
- 为页面元素添加适当的属性
4.3 网站地图
- 使用XML格式创建网站地图
- 将网站地图提交给搜索引擎
五、用户体验
5.1 便捷的交互
手机端模板应提供便捷的交互方式,例如:
- 支持触摸操作
- 提供返回按钮
- 支持手势操作
5.2 个性化推荐
根据用户兴趣和行为,为用户提供个性化的内容推荐,提高用户粘性。
本文从响应式设计、简洁的页面结构、优化加载速度、搜索引擎优化和用户体验等方面,详细介绍了HTML5手机端模板的设计要点。通过遵循这些原则,您可以打造出既符合用户需求又易于搜索引擎抓取的手机端模板。









