1. 新表单控件: `email`:用于输入电子邮件地址。 `url`:用于输入网址。 `number`:用于输入数字。 `range`:用于输入一定范围内的数字。 `date`:用于输入日期。 `month`:用于输入月份。 `week`:用于输入周。 `time`:用于输入时间。 `datetime`:用于输入日期和时间。 `datetimelocal`:用于输入本地日期和时间。 `color`:用于选择颜色。 `search`:用于输入搜索关键字。
2. 新属性: `placeholder`:提供输入框的提示信息。 `autofocus`:自动聚焦到该输入框。 `required`:该输入框是必填的。 `min` 和 `max`:用于设置数字输入框的最小和最大值。 `step`:用于设置数字输入框的步长。 `pattern`:用于设置输入框的正则表达式验证。 `form`:用于将输入框关联到另一个表单。
3. 新的表单元素: `datalist`:提供输入框的自动完成功能。 `output`:用于显示计算结果或其他输出。
4. 新的表单验证功能: HTML5 提供了内置的表单验证功能,可以通过 `required`、`min`、`max`、`step` 和 `pattern` 等属性来实现。
5. 表单提交: HTML5 表单支持 `form` 元素的 `action` 和 `method` 属性,用于指定表单提交的地址和方式(如 GET 或 POST)。
以下是一个简单的 HTML5 表单示例:
```html HTML5 表单示例

电子邮件:
密码:
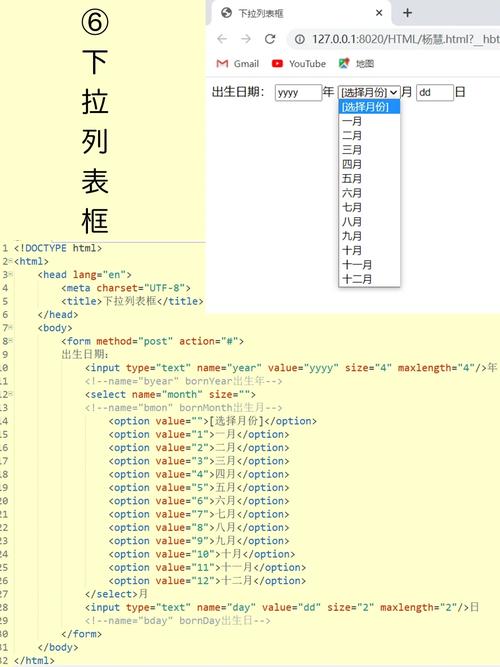
出生日期:
喜欢的颜色:
在这个示例中,我们创建了一个包含电子邮件、密码、出生日期和颜色选择器的表单。每个输入框都有相应的 `type`、`id`、`name`、`required` 和 `placeholder` 属性。表单提交时,数据将被发送到 `/submitform` 地址,使用 POST 方法。
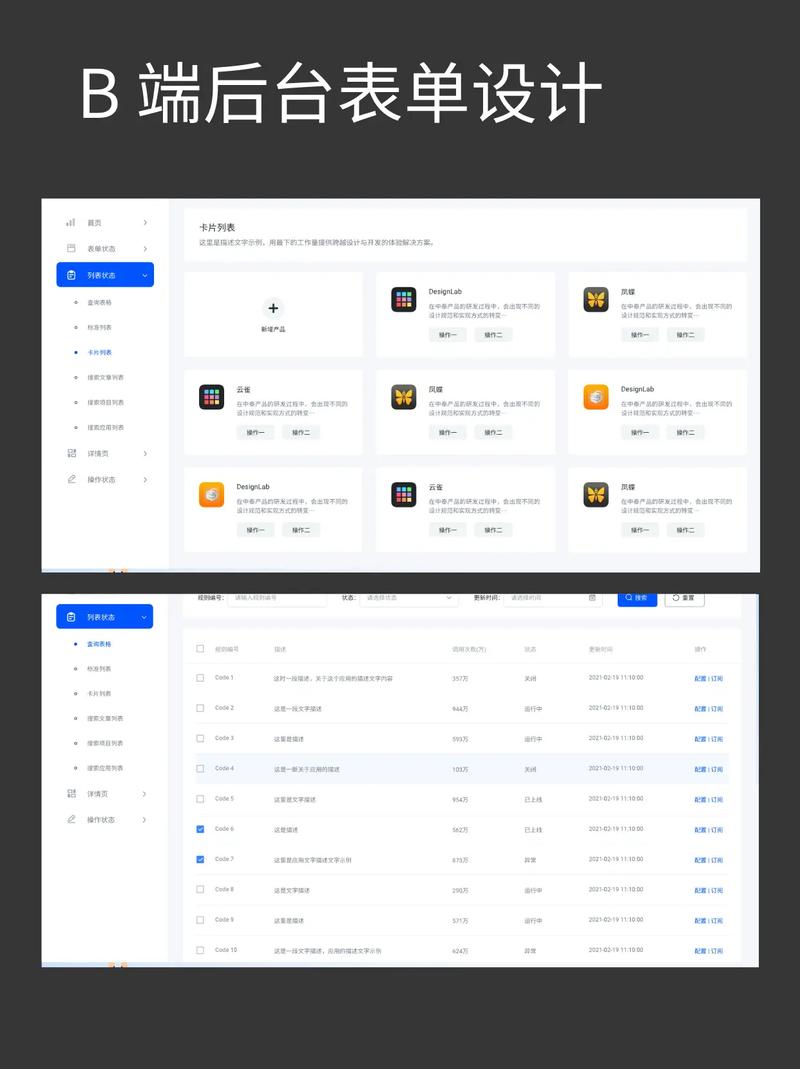
HTML5表单:构建高效、互动的网页体验
HTML5表单的特点

2. 增强型表单元素

HTML5增强了表单功能,新增了
等类型的
元素,以及
元素,使得表单验证和数据处理更加方便。
3. 表单验证
HTML5提供了丰富的表单验证功能,如
maxlength>
pattern>
等属性,可以有效地防止用户输入无效数据。
HTML5表单的应用场景

1. 登录注册
在网站登录注册页面,HTML5表单可以方便地实现用户信息的收集和验证,提高用户体验。
2. 在线调查
通过HTML5表单,可以轻松地设计在线调查问卷,收集用户反馈,为网站优化提供数据支持。
3. 购物车

在电子商务网站中,HTML5表单可以方便地实现商品信息的展示、添加和结算,提高购物体验。
HTML5表单设计优化

2. 表单验证
充分利用HTML5表单验证功能,确保用户输入的数据有效,减少服务器端处理压力。
3. 界面美观

优化表单界面设计,提高用户体验。可以使用CSS3样式美化表单元素,使其更具吸引力。
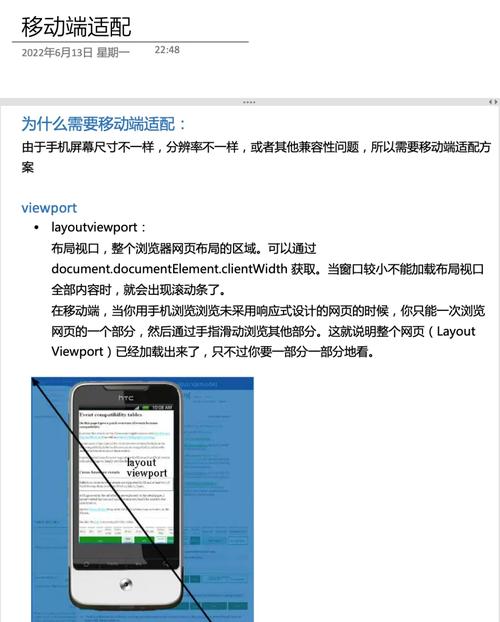
4. 移动端适配

随着移动设备的普及,确保HTML5表单在移动端也能良好展示,提高移动端用户体验。
符合搜索引擎标准的HTML5表单

1. 优化关键词

2. 提供高质量内容

在表单页面提供有价值的内容,吸引用户关注,提高页面权重。
3. 优化页面结构
合理布局页面结构,确保表单内容在搜索引擎中的可见性。
4. 提高页面加载速度
优化页面代码,提高页面加载速度,提升用户体验。