在Vue中,组件注册是一个核心概念,它允许开发者将页面拆分成独立的、可复用的部分。组件可以是一个Vue实例,在它的模板中可以包含其他的组件。Vue有两种组件注册方式:全局注册和局部注册。
全局注册全局注册意味着在任何组件中都可以使用这个组件。你可以在入口文件(通常是`main.js`)中注册它。
```javascriptimport Vue from 'vue'import MyComponent from './components/MyComponent.vue'
Vue.component```
局部注册局部注册意味着这个组件只能在注册它的父组件中使用。你可以在父组件的`components`选项中注册它。
```javascriptimport MyComponent from './components/MyComponent.vue'
export default { components: { 'mycomponent': MyComponent }}```
组件命名组件命名应该遵循`kebabcase`(短横线命名法),这样在模板中使用时也会更加直观。
使用组件一旦组件被注册,你就可以在父组件的模板中使用它。
```html ```
组件通信组件之间可以通过props、emit、$refs、provide/inject等方式进行通信。
Props:父组件向子组件传递数据。 Emit:子组件向父组件发送事件。 $refs:访问子组件实例。 Provide/Inject:跨组件传递数据,不依赖于组件的嵌套关系。
这些只是Vue组件注册和使用的非常基础的介绍,Vue提供了非常丰富的特性来支持组件化开发,如插槽、动态组件、异步组件等。建议你查阅官方文档以获取更详细的信息。
Vue组件注册详解
在Vue.js中,组件是构建用户界面的基石。通过组件化开发,我们可以将复杂的UI拆分成可复用的模块,从而提高代码的可维护性和可扩展性。本文将详细介绍Vue组件的注册方法,包括局部注册和全局注册,帮助开发者更好地理解和使用Vue组件。
什么是组件注册

局部注册
局部注册是将组件注册到父组件中,使其只能在父组件及其子组件中使用。以下是局部注册组件的基本步骤:
1. 创建组件
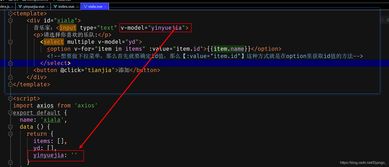
首先,我们需要创建一个组件。在Vue.js中,组件通常是一个包含`template`、`script`和`style`的文件。以下是一个简单的组件示例:
```vue
Child Component
{{ message }}
export default {
data() {
return {
message: 'Hello from Child Component!'
};
h2 {
color: blue;
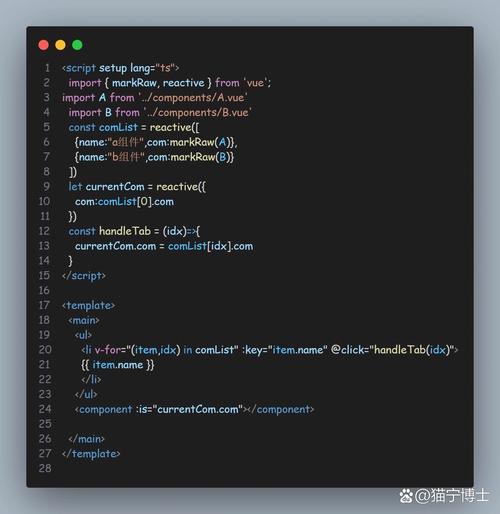
2. 在父组件中使用components选项注册子组件

在父组件中,我们需要使用`components`选项来注册子组件。以下是一个父组件的示例:
```vue
Parent Component
import ChildComponent from './ChildComponent.vue';
export default {
components: {
'child-component': ChildComponent
3. 使用组件

全局注册

全局注册是将组件注册到Vue实例上,使其在整个应用程序中都可以使用。以下是全局注册组件的基本步骤:
1. 使用Vue.component方法注册全局组件
在Vue实例创建之前或之后,可以使用`Vue.component`方法注册全局组件。以下是一个全局注册组件的示例:
```javascript
// 注册全局组件
Vue.component('my-component', {
template: '这是一个全局组件'
// 创建Vue实例
new Vue({
el: 'app'
2. 在模板中使用全局组件
组件注册注意事项
1. 组件命名规范

- 单词组成:首字母大写,如`MyComponent`。
- 多个单词组成:使用短横线连接,如`my-component`;或者首字母大写,如`MyComponent`(需要Vue脚手架支持)。
2. 使用name属性指定组件名
在组件内部,可以使用`name`属性来指定组件名,以便在开发者工具中显示更友好的名称。
```vue
Child Component
{{ message }}
export default {
name: 'child-component',
data() {
return {
message: 'Hello from Child Component!'
};
Vue组件注册是Vue.js开发中不可或缺的一部分。通过局部注册和全局注册,我们可以灵活地复用组件,提高代码的可维护性和可扩展性。本文详细介绍了Vue组件注册的方法和注意事项,希望对开发者有所帮助。