好的,以下是一个简单的HTML注册和登录界面的代码示例:
```html 注册登录界面 注册 用户名: 密码:

登录 用户名: 密码: ```

这个代码创建了一个简单的HTML页面,包含两个表单:一个用于注册,另一个用于登录。注册表单包括用户名和密码输入字段,而登录表单也包括用户名和密码输入字段。每个表单都有一个提交按钮,用于将数据发送到服务器。请注意,这个代码只是一个简单的示例,并没有包含服务器端处理逻辑。在实际应用中,您需要编写相应的服务器端代码来处理表单提交的数据。
HTML注册登录界面代码实战教程
- ``:用于创建一个容器,可以包含其他元素。
- ``:用于创建一个表单,可以包含输入框、按钮等元素。
- ``:用于创建一个输入框,用户可以输入数据。
- ``:用于创建一个按钮,用户可以点击执行某些操作。
1.2 页面结构

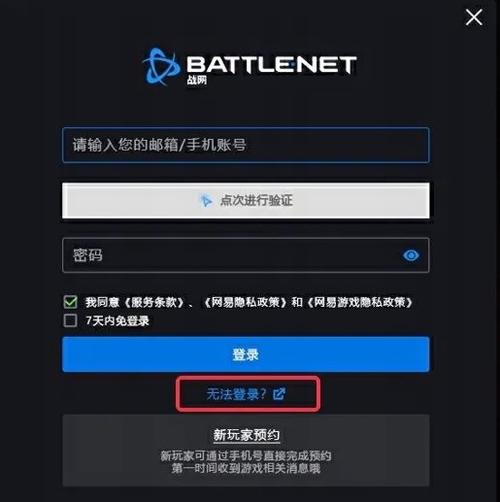
一个典型的注册登录界面通常包含以下结构:
- 头部:包含网站名称、导航栏等元素。
- 主体:包含注册和登录表单。
- 底部:包含版权信息、联系方式等元素。
样式设计

2.1 CSS样式

- 背景颜色:使用`background-color`属性设置背景颜色。
- 文本颜色:使用`color`属性设置文本颜色。
- 字体:使用`font-family`属性设置字体样式。
- 边框:使用`border`属性设置边框样式。
- 输入框和按钮样式:使用`border-radius`、`padding`等属性设置输入框和按钮的样式。
2.2 代码示例

以下是一个简单的注册登录界面CSS代码示例:
```css
/ 设置背景颜色 /

body {
background-color: f2f2f2;
/ 设置字体样式 /

h1, h2, h3, p {
font-family: '微软雅黑', sans-serif;
/ 设置表单样式 /

form {
width: 300px;
margin: 0 auto;
padding: 20px;
background-color: fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
/ 设置输入框和按钮样式 /

input[type=\