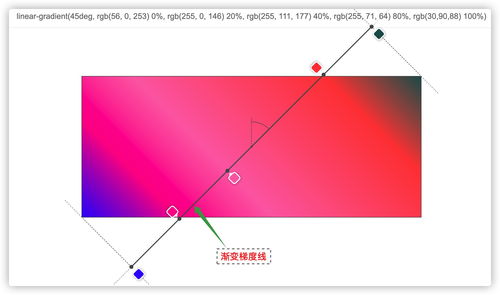
CSS 渐变是一种视觉效果,可以通过在两种或多种颜色之间平滑过渡来创建。CSS 渐变有两种主要类型:线性渐变和径向渐变。
线性渐变线性渐变沿着一条直线逐渐变化。你可以指定渐变的起始点和方向,以及渐变中的颜色。
语法```csslineargradient;```
`direction`:渐变的方向,可以是 `to top`、`to bottom`、`to left`、`to right`、`to top left`、`to top right`、`to bottom left`、`to bottom right`,或者是一个角度值(例如 `45deg`)。 `colorstop1`:渐变的起始颜色。 `colorstop2`:渐变的结束颜色。
示例```cssbackground: lineargradient;```
径向渐变径向渐变从一个中心点向外扩散。你可以指定渐变的中心点、形状(圆形或椭圆形)以及渐变中的颜色。
语法```cssradialgradient;```
`shape`:渐变的形状,可以是 `circle` 或 `ellipse`。 `size`:渐变的大小,可以是 `closestside`、`farthestside`、`closestcorner`、`farthestcorner`,或者是一个具体的尺寸(例如 `50px`)。 `position`:渐变的中心点,可以是 `center`、`top`、`bottom`、`left`、`right`,或者是一个具体的坐标(例如 `50% 50%`)。 `colorstop1`:渐变的起始颜色。 `colorstop2`:渐变的结束颜色。
示例```cssbackground: radialgradient;```
复杂渐变你还可以创建更复杂的渐变,包括多个颜色和不同的颜色分布。
示例```cssbackground: lineargradient;```
在这个示例中,渐变从红色开始,在 50% 的位置过渡到黄色。
CSS渐变:打造视觉冲击力的背景艺术
什么是CSS渐变?

CSS渐变是指颜色在空间中平滑过渡的效果。通过CSS渐变,我们可以实现从单一颜色到多种颜色之间的过渡,为网页背景增添丰富的视觉效果。
CSS渐变的类型

CSS渐变主要分为以下三种类型:
1. 线性渐变

线性渐变是指颜色沿着一条直线进行过渡。它可以通过`linear-gradient()`函数实现,并支持多种方向和颜色组合。
2. 径向渐变
径向渐变是指颜色从中心点向四周扩散。它同样可以通过`radial-gradient()`函数实现,并支持多种形状和颜色组合。
3. 锥形渐变
锥形渐变是指颜色从中心点向四周扩散,类似于锥形。它可以通过`conic-gradient()`函数实现,并支持多种形状和颜色组合。
CSS渐变的应用技巧
1. 控制渐变方向
通过调整`linear-gradient()`函数中的`direction`参数,可以控制渐变的方向。例如,`to bottom`表示从上到下,`to right`表示从左到右。
2. 设置渐变角度
在`linear-gradient()`函数中,可以通过`angle`参数设置渐变的角度。例如,`45deg`表示45度角。
3. 使用颜色节点
在渐变中添加多个颜色节点,可以实现更丰富的色彩变化。颜色节点可以通过逗号分隔,并指定颜色值。
4. 重复渐变
通过在`linear-gradient()`函数中添加`repeat`关键字,可以实现重复渐变效果。例如,`repeat-linear-gradient(to right, red, yellow)`表示重复从左到右的红色到黄色的渐变。
5. 结合其他CSS属性
将渐变与其他CSS属性结合,可以打造更多样化的视觉效果。例如,结合`background-size`属性可以调整渐变背景的大小,结合`background-position`属性可以调整渐变背景的位置。
CSS渐变在网页设计中的应用
1. 网页背景
使用渐变作为网页背景,可以提升网页的整体视觉效果,使页面更具层次感和动感。
2. 按钮设计
将渐变应用于按钮设计,可以使按钮更具视觉冲击力,提升用户体验。
3. 图标设计
使用渐变设计图标,可以使图标更具立体感和动感。
4. 文字设计
将渐变应用于文字设计,可以使文字更具视觉冲击力,提升阅读体验。