```html这是一个普通文本。
这是一个加粗的文本。
这也是一个加粗的文本。
你可以将上述代码复制到HTML文件中,然后用浏览器打开它,就会看到加粗的文本效果。
HTML中如何加粗字体
在HTML文档中,加粗字体是网页设计中常见的需求,它可以帮助用户突出显示某些重要信息。本文将详细介绍如何在HTML中实现字体的加粗效果,并探讨不同的实现方法。
```html
这是一段正常字体的文字。
```html
这是一段正常字体的文字。
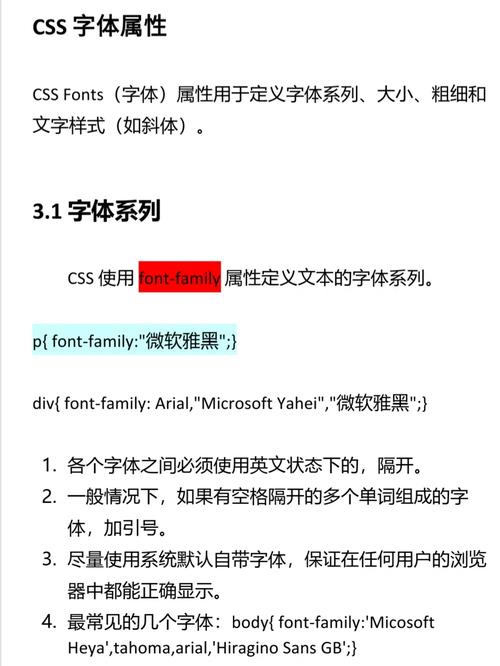
使用CSS样式加粗字体

使用font-weight属性

CSS中的`font-weight`属性可以用来设置字体的粗细。它的值可以是数字(100到900),也可以是关键字(如normal、bold、bolder等)。
```html
使用CSS加粗字体

.bold-text {
font-weight: bold;
}
这是一段正常字体的文字。









