您的问题似乎有些模糊,如果您是指HTML文件或元素在页面上的位置,那么HTML元素的位置可以通过CSS(层叠样式表)来控制。CSS提供了多种属性来控制元素的位置,如`position`, `top`, `right`, `bottom`, `left`, `float`, `display`, `flex`, `grid`等。
如果您是指HTML文件在服务器上的位置,那么这通常涉及到Web服务器的配置和文件路径。例如,一个HTML文件可能位于服务器的根目录下,或者位于某个子目录下。
如果您能提供更具体的问题或上下文,我将能够给出更准确的答案。
HTML位置定位:深入解析网页元素的位置管理
在网页设计中,位置管理是至关重要的。它决定了网页元素在页面上的布局和显示方式。HTML提供了多种方法来实现元素的位置定位,这些方法不仅能够满足基本的布局需求,还能实现复杂的页面效果。本文将深入解析HTML中的位置定位技术,帮助开发者更好地掌握网页元素的位置管理。
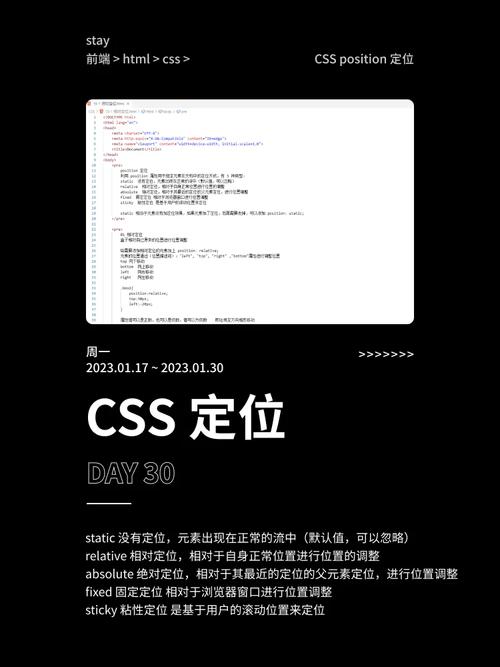
一、HTML定位基础

在HTML中,定位通常指的是元素在页面上的位置。HTML定位主要分为两种:静态定位和相对定位。
1. 静态定位
静态定位是默认的定位方式,元素会按照其在HTML文档中的顺序进行布局。静态定位的元素不会受到其他元素位置的影响。
2. 相对定位
相对定位允许开发者将元素相对于其正常位置进行移动。使用相对定位时,元素仍然占据其原始位置,但可以通过设置偏移量来改变其在页面上的位置。
二、CSS定位技术

CSS提供了更丰富的定位技术,包括绝对定位、固定定位和粘性定位等。
1. 绝对定位
绝对定位的元素会脱离文档流,相对于最近的已定位的祖先元素进行定位。绝对定位的元素可以放置在任何位置,并且不受其他元素的影响。
2. 固定定位
固定定位的元素会相对于浏览器窗口进行定位,即使页面滚动,元素的位置也不会改变。固定定位常用于实现返回顶部按钮等效果。
3. 粘性定位
粘性定位是相对定位和固定定位的结合体。粘性定位的元素在滚动到一定位置后会“粘”在页面上,直到滚动到另一个位置才会改变位置。
三、HTML位置定位的实战案例

1. 制作响应式导航栏
通过使用CSS定位技术,可以制作一个响应式的导航栏,使其在不同屏幕尺寸下都能保持良好的布局。
2. 实现图片悬浮效果
使用绝对定位,可以将图片放置在页面上的任意位置,并通过调整偏移量实现图片悬浮效果。
3. 创建返回顶部按钮
固定定位可以用来实现返回顶部按钮,使其在页面滚动时始终显示在屏幕的某个位置。
HTML位置定位是网页设计中不可或缺的一部分。通过掌握HTML定位技术,开发者可以更好地控制网页元素的布局和显示方式,从而实现更加美观和实用的网页效果。本文对HTML位置定位进行了深入解析,希望对开发者有所帮助。









