1. HTML5表单验证属性: `required`:确保用户必须填写该字段。 `minlength` 和 `maxlength`:限制输入的最小和最大长度。 `pattern`:使用正则表达式来验证输入格式。 `type`:指定输入类型,如 `email`、`url`、`number` 等。 `min` 和 `max`:用于数字输入,限制最小和最大值。 `step`:用于数字输入,指定合法的增量。
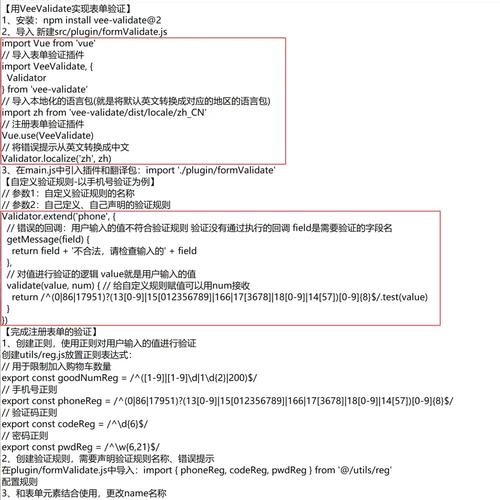
2. JavaScript验证: 使用JavaScript进行更复杂的验证,如日期格式、自定义规则等。 可以在表单提交前进行验证,防止不符合要求的表单数据被发送到服务器。
3. 后端验证: 服务器端验证是必须的,因为前端验证可以被绕过。 在服务器端,可以使用编程语言(如Python、PHP、Java等)来验证表单数据。 后端验证通常包括检查数据类型、长度、格式以及是否符合业务逻辑。
以下是一个简单的HTML表单示例,包含了一些基本的验证属性:
```htmlForm Validation Example

Email:
Password:
Birthdate:
在这个示例中,表单包含了三个字段:电子邮件、密码和出生日期。每个字段都有相应的验证属性,如 `required`、`minlength`、`maxlength` 和 `type`。这些属性有助于确保用户输入的数据符合基本要求。
请注意,这个示例仅包含前端验证。在实际应用中,您应该结合后端验证来确保数据的完整性和安全性。
HTML表单验证:提升用户体验与数据安全
在Web开发中,表单是收集用户输入数据的重要工具。如果表单验证不当,可能会导致数据错误、安全问题甚至用户体验下降。本文将详细介绍HTML表单验证的方法和技巧,帮助开发者提升用户体验与数据安全。
HTML表单元素

在开始验证之前,我们需要了解一些常见的HTML表单元素:
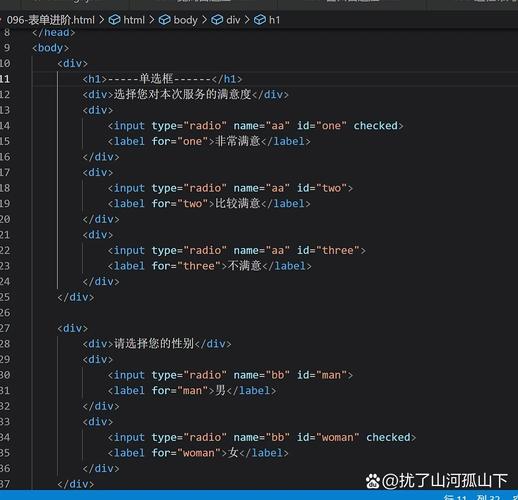
- 输入框():用于接收用户输入的文本,如文本输入框、密码输入框、单选框、复选框、文件上传等。

- 文本域():用于接收多行文本输入。
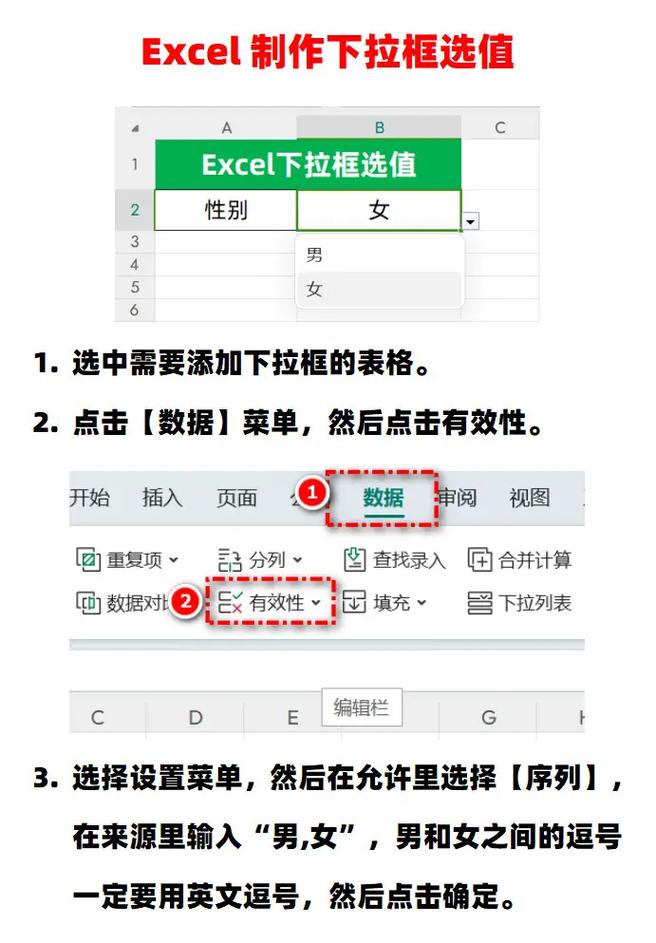
- 下拉框():提供一组选项供用户选择。

- 按钮():用于提交表单或执行特定操作。

表单验证方法

1. 非空验证
非空验证是最基本的验证方式,确保用户在提交表单前填写了所有必填项。
```html









