-
免费漫画网址,揭秘热门网站与精选佳作
漫画迷们,是不是每天都在为寻找免费漫画资源而烦恼?别急,今天我要给你揭秘几个超级棒的免费漫画网址,让你随时随地畅享阅读的乐趣!?...
2025-12-04 32 -
极道鲜师漫画,热血校园的逆袭传奇
你有没有听说过《极道鲜师》这部漫画?它可是日本漫画界的一股清流,不仅画风独特,故事内容更是让人欲罢不能。今天,就让我带你一起走进...
2025-12-04 36 -
娱乐圈王源爆料吃瓜事件,娱乐圈吃瓜事件大揭秘
娱乐圈王源爆料吃瓜事件:揭秘明星背后的故事亲爱的读者们,今天我要给大家带来一个娱乐圈的热门话题——王源爆料吃瓜事件。相信大家对这...
2025-12-04 34 -
娱乐圈吃瓜小故事,揭秘那些鲜为人知的吃瓜故事
娱乐圈,这个光鲜亮丽的舞台,总是充满了各种八卦和传闻。今天,就让我带你走进娱乐圈,一起品尝那些让人津津乐道的吃瓜小故事。一、明星...
2025-12-04 11 -
h肉漫画,揭秘成人世界的隐秘角落
你有没有发现,最近网上那些h肉漫画突然火了起来?没错,就是那种让人脸红心跳的成人漫画。今天,我就来带你一探究竟,看看这些h肉漫画...
2025-12-04 14 -
男男漫画网,激情与情感的交织
你有没有听说过男男漫画网?没错,就是那种描绘男男之间爱情和冒险故事的漫画网站。今天,就让我带你一起探索这个充满激情与创意的世界,...
2025-12-04 38 -
鬼医凤九漫画免费全集,生死轮回,医术传奇
你有没有听说过那个超级火爆的漫画《鬼医凤九》?最近,我发现了一个超级福利,那就是《鬼医凤九》漫画免费全集可以在线阅读啦!是不是很...
2025-12-04 37 -

娱乐圈最新吃瓜pdf,揭秘明星幕后故事与热点事件
娱乐圈最新吃瓜pdf:揭秘明星们的幕后故事亲爱的读者们,你是否也和我一样,对娱乐圈的八卦新闻充满好奇?今天,就让我带你一起走进娱...
2025-12-04 38 -
吃瓜娱乐圈博主是谁啊视频
最近有没有被那个“吃瓜娱乐圈博主”的视频刷屏啊?你有没有好奇过,这个神秘的人物究竟是谁呢?今天,就让我带你一探究竟,揭开这个娱乐...
2025-12-04 63 -
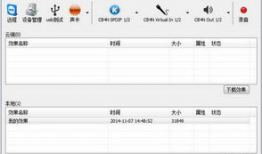
91音直播助手
你有没有发现,现在看直播越来越方便了?无论是想听歌、聊天还是看表演,只要打开手机,就能轻松找到喜欢的直播间。不过,你知道吗?有个...
2025-12-03 64