如果你想学习CSS,这里有几篇非常不错的菜鸟教程,适合初学者:
1. CSS 菜鸟教程 本教程介绍了CSS的概念、语法、属性、选择器、单位和颜色等,以及如何使用CSS控制网页的样式和布局。你还可以在线编辑和运行数百个CSS实例,并查看CSS参考手册和笔记功能。
2. CSS 语法 菜鸟教程 这篇教程详细介绍了CSS的语法规则,包括选择器、属性和值的定义,以及如何通过注释来解释代码。
3. CSS3 菜鸟教程 本教程介绍了CSS3的基本概念和用法,以及如何使用CSS3控制网页的样式和布局。你还可以在线尝试CSS3的实例,查看CSS3参考手册,了解CSS3的浏览器支持情况。
4. CSS 介绍 菜鸟教程 该教程系列涵盖了CSS的所有基础知识,包括选择器的概念,设置颜色和背景的方法,设置字体和文本的格式的方式,对超链接,列表,表格等UI元素进行样式设置以及CSS框模型。
5. CSS 教程 菜鸟教程 本教程介绍了什么是CSS,为什么要使用CSS,以及如何使用CSS控制网页的样式,布局和显示变化。您还可以学习CSS高级教程,CSS响应式设计,CSS网格等相关内容,以及查看CSS参考手册。
这些教程内容丰富,适合不同层次的初学者,从基础知识到高级应用都有详细的讲解。希望这些资源对你学习CSS有所帮助!
CSS菜鸟教程:从入门到实践
什么是CSS?

CSS,即层叠样式表(Cascading Style Sheets),是一种用于描述HTML或XML文档样式的样式表语言。它允许开发者控制网页元素的布局、颜色、字体、间距等样式,从而实现更加美观和实用的网页设计。
CSS的基本语法

CSS的基本语法由选择器、属性和属性值组成。以下是一个简单的CSS规则示例:
```css
/ 选择器 /

/ 属性 /
color: blue;
font-size: 16px;
选择器类型

元素选择器:如`p`、`div`、`h1`等,选择所有指定类型的元素。
类选择器:如`.class-name`,选择所有具有指定类名的元素。
ID选择器:如`id-name`,选择具有指定ID的元素。
属性选择器:如`[attribute]`、`[attribute=value]`等,选择具有指定属性的元素。
属性和属性值

颜色:如`color: red;`,设置文本颜色。
字体:如`font-family: Arial;`,设置字体类型。
大小:如`font-size: 12px;`,设置字体大小。
间距:如`margin: 10px;`,设置元素的外边距。
边框:如`border: 1px solid black;`,设置元素的边框样式。
CSS导入方式

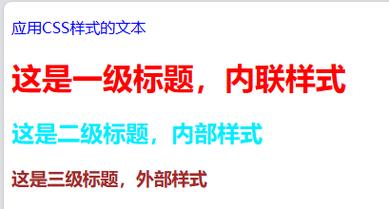
CSS样式可以通过以下三种方式导入到HTML文档中:
内联样式

```html









