1. 获取HTML内容:首先,你需要获取HTML内容。这可能来自网络请求,或者是从本地文件中读取。
2. 解析HTML:使用JavaScript来解析HTML。你可以使用正则表达式或DOM操作来提取所需的数据。
3. 处理数据:提取到数据后,你可以根据需要进行处理,比如格式化、存储或显示。
以下是一个简单的示例,展示了如何使用正则表达式来提取HTML中的特定数据:
```javascript// 假设我们有一个HTML字符串var htmlContent = ` Title This is a paragraph.
Link `;
// 使用正则表达式提取链接var linkRegex = / qwe2/;var match = htmlContent.match;
if { var link = match; // 提取的链接 var linkText = match; // 链接文本 console.log; console.log;} else { console.log;}```
请注意,这个方法适用于简单的HTML解析。对于复杂的HTML文档,你可能需要使用更强大的解析库,如`jsdom`或`cheerio`,但这些库通常需要Node.js环境。在微信小程序中,你可能需要使用自定义的解析函数或寻找支持小程序环境的第三方库。
另外,微信小程序官方文档也提供了一些处理HTML内容的API,如`wx.createSelectorQuery`,用于选择和操作页面元素。你可以根据具体需求选择合适的方法来解析和处理HTML内容。
小程序解析HTML:实现富文本展示与交互

随着移动互联网的快速发展,小程序作为一种轻量级的应用形式,越来越受到开发者和用户的青睐。在小程序中,HTML的解析与展示是构建丰富交互体验的关键。本文将详细介绍如何在微信小程序中解析HTML,实现富文本的展示与交互。
一、小程序HTML解析概述

微信小程序官方提供了一套名为“rich-text”的组件,用于解析和展示HTML内容。该组件可以将HTML字符串转换为小程序可识别的富文本格式,从而实现文本、图片、视频等多种元素的展示。
二、准备工作

在开始解析HTML之前,我们需要做好以下准备工作:
确保小程序已正确配置,并拥有相应的权限。
熟悉微信小程序的富文本组件“rich-text”的使用方法。
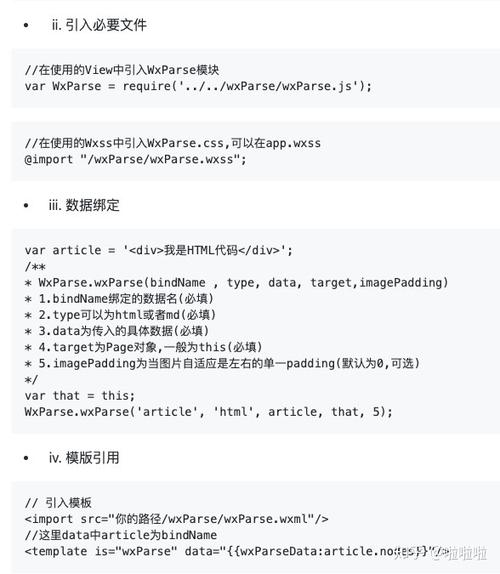
三、HTML解析与展示

以下是一个简单的示例,展示如何在微信小程序中解析HTML并展示富文本内容:
```html









