在Vue中,递归组件是指组件可以在其模板中调用自身。这种技术常用于处理树形结构的数据,如菜单、目录或文件系统。下面是一个简单的递归组件的例子,假设我们有一个文件目录结构,我们想要以树形方式展示它:
```vue {{ file.name }}
export default { name: 'FileTree', props: { files: Array }}```
在这个例子中,`FileTree` 组件接收一个 `files` 数组作为属性,该数组包含了文件或目录的信息。每个文件或目录都有一个 `name` 和一个 `children` 数组,`children` 数组包含了该文件或目录的子文件或子目录。在模板中,我们使用 `vfor` 指令遍历 `files` 数组,并为每个文件或目录创建一个列表项。如果文件或目录有子文件或子目录(即 `children` 数组不为空),我们递归地调用 `FileTree` 组件,并传递 `children` 数组作为新的 `files` 属性。
要使用这个递归组件,你可以在父组件中像这样调用它:
```vue
import FileTree from './FileTree.vue';
export default { components: { FileTree }, data { return { rootFiles: }, { id: 5, name: 'Folder 2', children: } qwe2 } qwe2 }; }}```
在这个父组件中,我们定义了一个 `rootFiles` 数组,它包含了根目录及其子目录和文件的信息。我们使用 `FileTree` 组件来展示这个文件树。
Vue.js递归组件:构建复杂层级结构的利器
在Vue.js的开发过程中,组件是构建用户界面的核心。而递归组件作为一种特殊的组件,能够实现自我引用,从而构建出复杂的层级结构。本文将深入探讨Vue.js递归组件的概念、应用场景以及实现方法,帮助开发者更好地理解和运用递归组件。
什么是递归组件?

递归组件,顾名思义,就是能够自我引用的组件。在Vue.js中,递归组件通常用于构建具有层级结构的数据,如树形控件、菜单、评论系统等。递归组件的核心思想是:组件通过自己来渲染自己,每次渲染时,它会将当前的子项作为新组件的prop传递给自己,直到所有子项都被渲染完。
递归组件的应用场景

递归组件在Vue.js中的应用场景非常广泛,以下列举几个常见的应用场景:
1. 树形控件

树形控件是递归组件的经典应用场景。例如,在一个文件浏览器的UI中,每个文件夹都可以包含子文件夹,这种结构就非常适合使用递归组件来实现。
2. 菜单导航
复杂的菜单导航系统往往具有多级菜单项,递归组件可以轻松处理这种层级关系,使得菜单结构清晰且易于维护。
3. 评论系统
在评论系统中,用户可以回复其他用户的评论,形成嵌套的回复结构。递归组件可以用来展示这种层级化的评论列表。
如何实现递归组件?
实现递归组件需要遵循以下步骤:
1. 定义数据结构
首先,需要定义一个数据结构来表示菜单项及其子菜单。这可以是一个数组,其中每个元素代表一个菜单项,并且可能包含一个children数组来表示其子菜单。
```javascript
const menuData = [
name: '菜单1',
children: [
{ name: '子菜单1-1' },
{ name: '子菜单1-2' },
{ name: '子菜单1-3' },
{
name: '子子菜单1-3-1',
children: [
{ name: '子子子菜单1-3-1-1' },
{ name: '子子子菜单1-3-1-2' }
]
}
]
},
name: '菜单2',
children: [
{ name: '子菜单2-1' },
{ name: '子菜单2-2' }
]
2. 创建递归组件
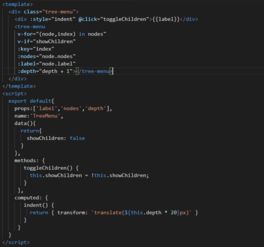
接下来,需要创建一个递归组件,该组件能够接收一个菜单项(可能包含子菜单)并渲染它。
```vue
{{ item.name }}