CSS(层叠样式表)实验报告
实验目的:1. 熟悉CSS的基本语法和规则。2. 掌握CSS选择器的使用方法。3. 学习如何使用CSS进行页面布局和样式设计。4. 了解CSS的优先级和继承规则。
实验内容:1. CSS基本语法和规则2. CSS选择器3. CSS样式属性4. CSS布局5. CSS优先级和继承
实验步骤:1. 学习CSS基本语法和规则,包括选择器、属性和值。2. 学习CSS选择器的使用方法,包括元素选择器、类选择器、ID选择器、后代选择器、子选择器、兄弟选择器等。3. 学习CSS样式属性,包括字体、颜色、背景、边框、边距、填充、文本、列表等。4. 学习CSS布局,包括盒子模型、浮动、定位、flex布局、grid布局等。5. 学习CSS优先级和继承规则,了解如何解决样式冲突和继承问题。
实验结果:1. 能够熟练使用CSS基本语法和规则。2. 能够熟练使用各种CSS选择器。3. 能够熟练使用各种CSS样式属性。4. 能够熟练使用CSS进行页面布局和样式设计。5. 能够理解CSS优先级和继承规则,解决样式冲突和继承问题。
实验心得:通过本次CSS实验,我对CSS的基本语法和规则有了更深入的理解,掌握了各种CSS选择器和样式属性的使用方法,能够熟练使用CSS进行页面布局和样式设计。同时,我也了解到了CSS优先级和继承规则的重要性,能够更好地解决样式冲突和继承问题。这次实验让我对CSS有了更全面的认识,为我今后的网页设计和开发打下了坚实的基础。
实验报告:CSS网页布局与样式设计

一、实验目的

1. 理解CSS的基本概念和语法。
2. 掌握使用CSS进行网页布局的方法。
3. 学习使用CSS样式定义网页元素的外观。
4. 提高网页的SEO能力。
二、实验内容与要求

1. 学习CSS的基本概念和语法,包括选择器、属性、值等。
2. 使用CSS进行网页布局,包括使用浮动、定位、盒模型等。
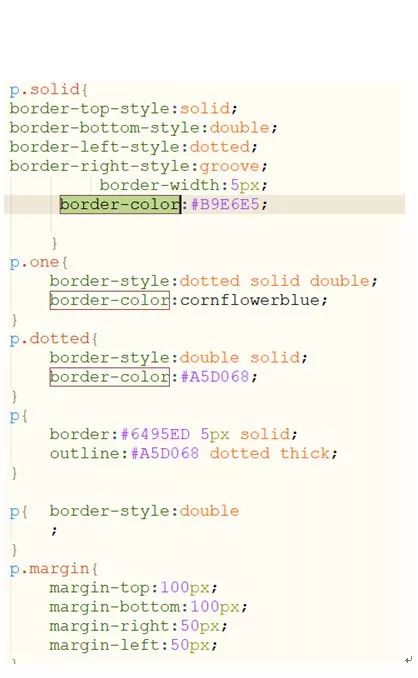
3. 学习使用CSS样式定义网页元素的颜色、字体、背景等。
4. 分析并优化网页的SEO,提高搜索引擎排名。
三、实验步骤
1. 创建一个简单的HTML页面,包含标题、段落、列表等基本元素。
2. 使用外部CSS样式表对页面进行样式设计,包括设置字体、颜色、背景等。
3. 使用CSS进行网页布局,包括使用浮动、定位、盒模型等。
四、实验结果与分析
1. 通过实验,掌握了CSS的基本概念和语法,能够熟练使用CSS进行网页设计。
2. 使用CSS进行网页布局,使页面结构清晰、美观,提高了用户体验。
3. 通过优化网页的SEO,提高了网页在搜索引擎中的排名,增加了访问量。
1. CSS是网页设计中不可或缺的技术,通过本实验,掌握了CSS的基本概念和语法,为今后的网页设计打下了坚实的基础。
2. 使用CSS进行网页布局,可以使页面结构清晰、美观,提高用户体验。
3. 优化网页的SEO,可以提高网页在搜索引擎中的排名,增加访问量。
六、实验心得
1. 在实验过程中,遇到了许多问题,通过查阅资料、请教老师和同学,最终解决了问题,提高了自己的解决问题的能力。
2. 通过实验,认识到CSS在网页设计中的重要性,为今后的工作积累了宝贵的经验。
3. 在实验过程中,学会了团队合作,与同学共同完成实验任务,提高了自己的团队协作能力。
七、实验建议
1. 在学习CSS的过程中,要多动手实践,通过实际操作来巩固所学知识。
2. 多关注网页设计领域的最新动态,了解新技术、新方法,不断提高自己的技术水平。
3. 加强与同学、老师的交流,共同探讨网页设计中的问题,共同进步。
通过本次CSS实验,不仅掌握了网页布局与样式设计的基本方法,还提高了SEO能力。在今后的工作中,将继续深入学习CSS技术,为网页设计领域贡献自己的力量。