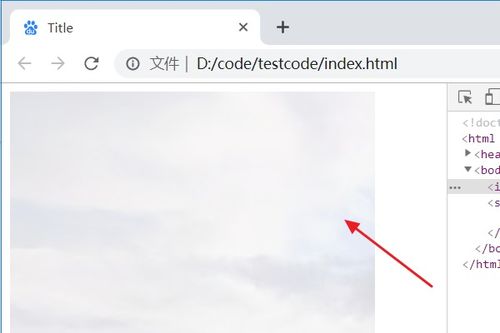
要在HTML中使图片充满其容器,您可以使用CSS样式来实现。以下是一个简单的示例,展示如何使用CSS使图片充满其父容器:
```html图片充满示例 .container { width: 300px; height: 200px; overflow: hidden; / 隐藏溢出的部分 / backgroundcolor: f0f0f0; / 背景色,可选 / } .container img { width: 100%; height: 100%; objectfit: cover; / 保持图片的纵横比并覆盖整个容器 / }

在这个示例中,`.container` 是一个具有固定宽度和高度的容器。`.container img` 选择器应用于容器内的``元素,设置其宽度为100%,高度为100%,并使用`objectfit: cover;`来确保图片保持其原始的纵横比并覆盖整个容器。如果您不希望图片被拉伸或压缩,可以使用`objectfit: contain;`属性。
请确保替换`src=yourimage.jpg`中的`yourimage.jpg`为您的图片文件路径。
HTML图片充满:打造视觉冲击力的网页设计
在网页设计中,图片是传达信息、美化页面、提升用户体验的重要元素。如何让图片充满整个网页,成为许多设计师关注的焦点。本文将探讨HTML图片充满的技巧,帮助您打造视觉冲击力的网页设计。
二、图片充满的原理

background-size:控制背景图片的大小,可以设置为cover、contain、百分比或固定像素值。
background-position:控制背景图片的位置,可以设置为百分比、固定像素值或关键字(如top、center、bottom等)。
background-repeat:控制背景图片的平铺方式,可以设置为no-repeat、repeat、repeat-x或repeat-y。
三、实现图片充满网页的方法

1. 使用CSS背景图片
通过设置body或容器元素的背景图片,并使用background-size: cover;属性,可以使图片充满整个网页。
body {
background-image: url('background.jpg');
background-size: cover;
background-position: center;
background-repeat: no-repeat;
2. 使用CSS背景视频
body {
background: url('background.jpg') no-repeat center center fixed;
background-size: cover;
video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
opacity: 0.5;
/ 视频播放器样式 /
video::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
3. 使用CSS容器元素
如果您想将图片充满一个特定的容器元素,可以使用以下方法:
.container {
position: relative;
width: 100%;
height: 100vh; / 设置高度为视口高度 /
.container img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover; / 保持图片比例 /
四、注意事项
在使用图片充满网页时,需要注意以下几点:
确保图片质量,避免因图片过大导致加载缓慢。
考虑不同设备的屏幕尺寸,确保图片在不同设备上都能充满屏幕。
优化图片格式,如使用WebP格式,以减少图片大小。
为图片添加alt属性,提高搜索引擎优化(SEO)效果。
关键词
HTML图片充满,CSS背景图片,背景视频,容器元素,图片格式,SEO