1. HTML CSS JavaScript网页设计实例与特效大全 该资源包含多种网页设计实例,适用于大学生期末作业。这些实例采用了最新的网页编程语言HTML5、CSS3和JavaScript,兼容各大主流浏览器。具体实例包括仿叮当电影在线网站、仿猫眼电影在线网站、仿京东、天猫、服装电商模板等。
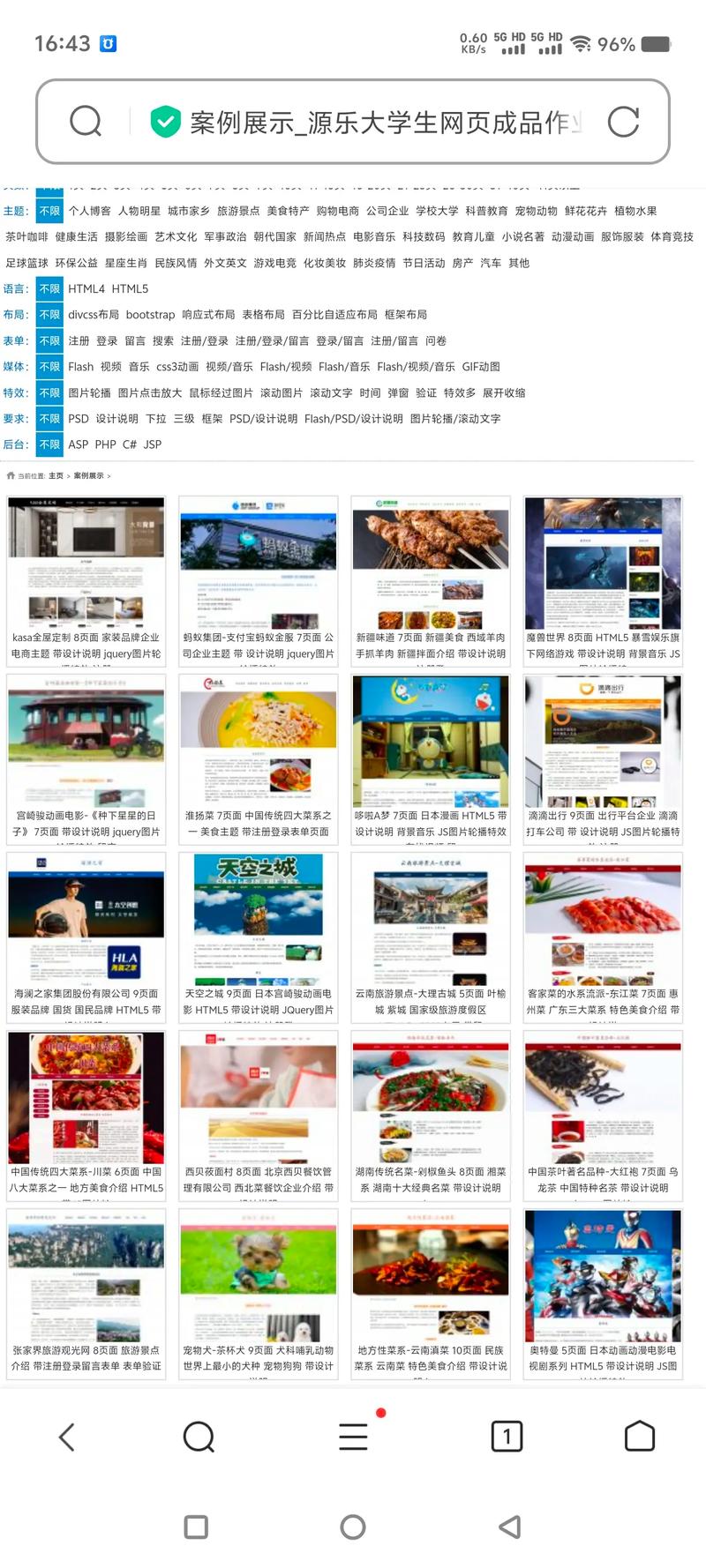
2. 大学生网页设计制作作业实例代码 这篇文章提供了1500套HTML CSS JS网页设计期末课程大作业,覆盖了电影主题、漫画主题、商城主题、家乡主题、旅游主题等多个方向。这些实例适合使用Dreamweaver、HBuilder、Vscode等HTML编辑软件进行运行和修改。
3. HTML网页设计结课作业 该资源包含11张精美的网页设计实例,适合初学者学习。实例中包含了CSS样式设置、div的样式格局、鼠标滑过特效、Table、导航栏效果等。这些实例可以帮助你从头开始设计个人网站并将其转换为代码。
4. 200套HTML期末学生结课大作业作品 该资源提供了200多套HTML CSS JavaScript网页设计实例,涵盖了个人、美食、公司、学校、旅游、电商等多个主题。这些实例都是div css框架原创代码,有的还包含了视频、音乐、flash等元素。
这些资源不仅提供了丰富的网页设计实例,还涵盖了HTML、CSS和JavaScript的详细教程,非常适合初学者和需要完成网页设计作业的学生。你可以根据自己的需求选择合适的资源进行学习和参考。
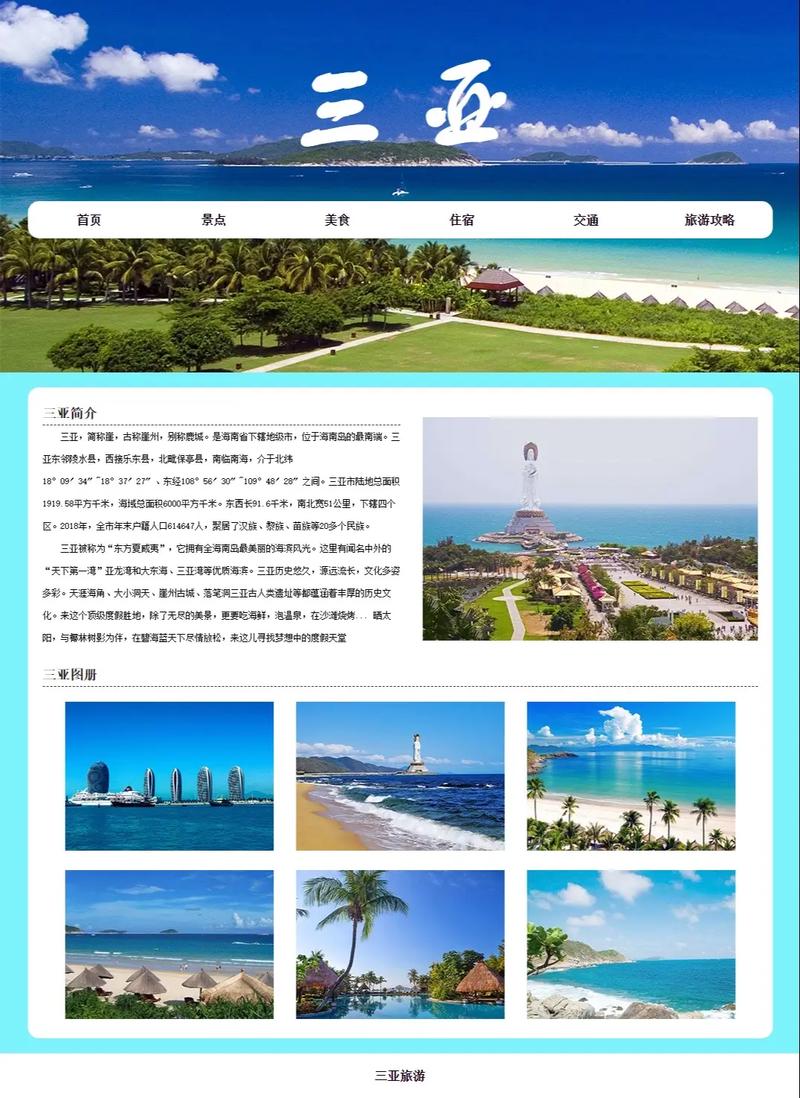
HTML网页制作案例:打造个性化旅游信息网站

一、项目背景

随着旅游业的蓬勃发展,人们对于旅游信息的获取需求日益增长。为了满足这一需求,许多旅游公司和个人纷纷建立了自己的旅游信息网站。如何在众多网站中脱颖而出,吸引更多访客,成为了许多网站建设者关注的焦点。
二、网站设计理念

在制作旅游信息网站时,我们遵循以下设计理念:
用户体验至上:网站界面简洁、易于操作,确保访客能够快速找到所需信息。
搜索引擎优化:优化网站结构,提高搜索引擎排名,增加网站曝光度。
个性化设计:根据旅游公司的特色,打造独特的网站风格。
三、网站功能模块
旅游信息网站通常包含以下功能模块:
首页:展示网站最新动态、热门旅游线路、旅游资讯等。
旅游线路:详细介绍各类旅游线路,包括行程安排、景点介绍、费用说明等。
旅游资讯:发布旅游攻略、旅游新闻、旅游活动等信息。
关于我们:介绍旅游公司的背景、资质、服务理念等。
联系方式:提供公司地址、电话、邮箱等联系方式。
四、HTML网页制作要点

在制作旅游信息网站时,以下HTML网页制作要点需要特别注意:
图片优化:对图片进行压缩和优化,提高网站加载速度。
响应式设计:使用CSS媒体查询,实现网站在不同设备上的适配。
五、案例分析:首页设计

以下为旅游信息网站首页的设计案例: