当然可以!下面是一个简单的HTML简历模板,你可以根据需要修改它。
```html简历 body { fontfamily: Arial, sansserif; } .container { width: 80%; margin: 0 auto; } .header { textalign: center; marginbottom: 30px; } .section { marginbottom: 30px; } .sectiontitle { fontsize: 24px; fontweight: bold; } .sectioncontent { marginleft: 20px; } .experience, .education { marginbottom: 10px; } .experiencetitle, .educationtitle { fontsize: 20px; fontweight: bold; } .experiencecompany, .educationinstitution { fontstyle: italic; } .experiencedate, .educationdate { fontstyle: italic; } .experiencedescription, .educationdescription { marginleft: 20px; } 姓名 地址
电子邮件
个人简介 这里写你的个人简介。
教育背景 学位 学校名称 入学日期 毕业日期 描述 工作经验 职位 公司名称 开始日期 结束日期 描述 技能 技能1
技能2
证书 证书1
证书2
```
这个模板包括以下几个部分:
你可以根据需要修改这个模板,添加或删除部分,以及修改样式。希望这对你有帮助!
打造搜索引擎友好的简历模板HTML文章
在数字化时代,一份优秀的简历是求职者通往理想工作的敲门砖。而HTML作为网页制作的基础,为简历的制作提供了丰富的可能性。本文将介绍如何创建一个既美观又符合搜索引擎标准的简历模板HTML,帮助求职者提升简历的曝光率和竞争力。
一、选择合适的HTML版本

二、简历模板的基本结构

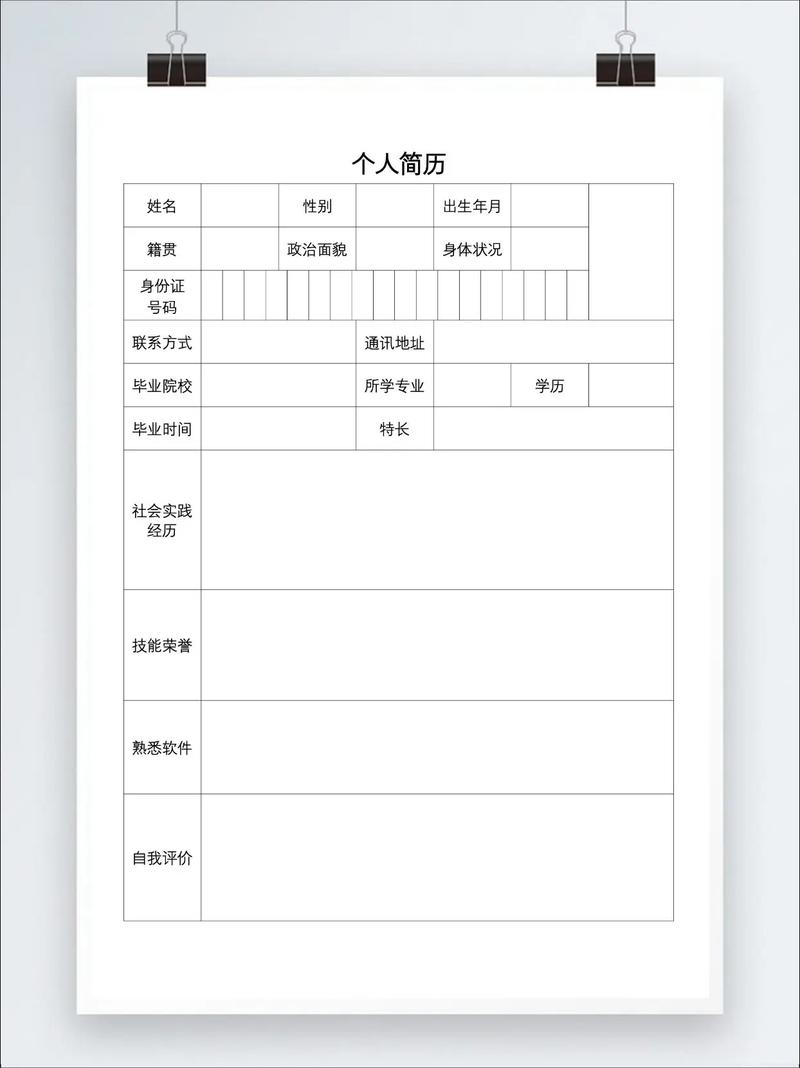
一个标准的简历模板通常包含以下几个部分:
个人信息:姓名、联系方式等
教育背景:学校、专业、学历等
工作经验:公司、职位、工作描述等
专业技能:掌握的技能、证书等
自我评价:个人优势、职业规划等