CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等应用)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用程序)呈现为网页、纸质文档、语音或其他媒体。CSS用于控制网页的布局和设计,包括颜色、字体、间距、边框、大小、定位等。
以下是一个简单的CSS样式表示例,用于定义HTML元素的样式:
```css/ 这是注释,CSS文件中通常包含注释来解释代码 /body { backgroundcolor: f0f0f0; / 设置页面背景颜色 / fontfamily: Arial, sansserif; / 设置字体 / margin: 0; / 移除页面边距 /}
h1 { color: 333; / 设置标题颜色 / textalign: center; / 文本居中 /}
p { fontsize: 16px; / 设置段落字体大小 / lineheight: 1.6; / 设置行间距 / marginbottom: 20px; / 设置段落底部边距 /}
a { color: 0275d8; / 设置链接颜色 / textdecoration: none; / 移除下划线 /}
a:hover { color: 014c8c; / 鼠标悬停时改变链接颜色 / textdecoration: underline; / 悬停时添加下划线 /}
/ 类选择器 /.navbar { backgroundcolor: 333; / 导航栏背景颜色 / overflow: hidden; / 隐藏溢出的内容 /}
.navbar a { float: left; / 导航链接左浮动 / display: block; / 块级显示 / color: white; / 文字颜色 / textalign: center; / 文字居中 / padding: 14px 16px; / 内边距 / textdecoration: none; / 移除下划线 /}
.navbar a:hover { backgroundcolor: ddd; / 悬停时改变背景颜色 / color: black; / 悬停时改变文字颜色 /}
/ ID选择器 /main { marginleft: 250px; / 主内容左边距 / padding: 16px; / 内边距 /}
/ 媒体查询 /@media screen and { .navbar a { float: none; / 小屏幕上取消浮动 / display: block; / 块级显示 / textalign: left; / 文字左对齐 / }}```
在这个例子中,我们定义了多种选择器来应用不同的样式规则。选择器可以是元素名称(如`body`、`h1`、`p`)、类(如`.navbar`)、ID(如`main`)或者媒体查询(如`@media screen and `)。
```html Welcome to My Website This is a paragraph.
Visit Example Home About Contact Main content goes here.
```
深入探索CSS样式表:提升网页视觉效果的利器
一、CSS简介

Cascading Style Sheets,简称CSS,是一种用于描述HTML或XML文档样式的样式表语言。它允许开发者控制网页元素的布局、颜色、字体等视觉表现,从而提升网页的整体视觉效果。
二、CSS的基本语法

CSS的基本语法由选择器和声明块组成。选择器用于指定需要应用样式的HTML元素,而声明块则包含一系列的属性和值,用于定义元素的样式。
以下是一个简单的CSS示例:
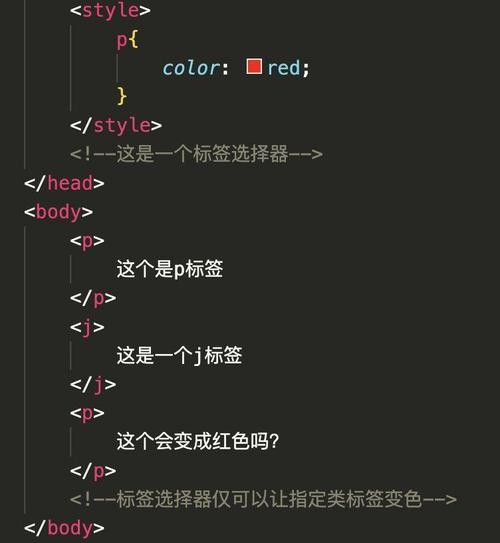
/ 选择器 /

p {
/ 声明块 /
color: red;
font-size: 16px;
font-family: Arial, sans-serif;
三、CSS选择器

类选择器:使用`.`符号加上类名作为选择器,如`.class-name`。
id选择器:使用``符号加上id名作为选择器,如`id-name`。

后代选择器:使用空格符号连接两个选择器,表示第一个选择器的后代元素,如`.parent div`。
子选择器:使用`>`符号连接两个选择器,表示第一个选择器的直接子元素,如`.parent > div`。
伪类选择器:用于选择具有特定状态的元素,如`:hover`、`:active`等。
四、CSS属性与值

color:定义文本颜色。
font-size:定义字体大小。
font-family:定义字体类型。
background-color:定义背景颜色。
border:定义边框样式。
padding:定义内边距。
margin:定义外边距。
五、CSS样式表的应用
CSS样式表可以应用于以下几种方式:
行内样式:直接在HTML元素的`style`属性中定义样式。
六、CSS预处理器
CSS预处理器是一种用于扩展CSS功能的工具,它允许开发者使用变量、嵌套、混合等高级特性来编写样式表。常见的CSS预处理器有Sass、Less和Stylus等。
以下是一个使用Sass的示例:
