制作网页通常涉及到HTML(超文本标记语言)的使用,它是网页结构的标准语言。以下是一个简单的步骤,指导你如何用HTML制作网页:
制作步骤1. 创建HTML文件: 打开你的文本编辑器,创建一个新的文件。 保存文件为`.html`扩展名,例如`index.html`。
2. 编写HTML代码: 输入以下基本结构:
```html 我的第一个网页

欢迎来到我的网页 这是一个简单的HTML页面。
访问示例网站
保存文件。
3. 查看网页: 打开浏览器,选择“文件” > “打开文件”。 导航到你的HTML文件,选择它,然后点击“打开”。
学习资源 官方文档:访问 获取更详细的HTML指南。 在线教程:使用像 或 这样的网站学习HTML基础知识。 书籍和课程:通过购买或借阅相关书籍,或参加在线课程来深入学习。
通过这些步骤和资源,你可以开始创建自己的网页,并逐步学习更高级的HTML技术。
如何用HTML制作网页:从入门到实践
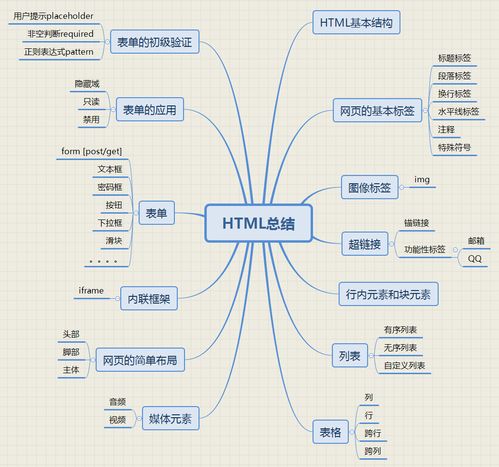
一、HTML简介

二、准备工作

在开始学习HTML之前,您需要准备以下工具:
文本编辑器:如Notepad 、Sublime Text、Visual Studio Code等。
浏览器:如Chrome、Firefox、Safari等,用于预览和测试您的网页。
三、创建HTML文件
使用文本编辑器创建一个新的文本文件,并将其保存为.html扩展名。例如,您可以命名为“index.html”。这是您的第一个HTML文件,也是您网页的入口。
四、HTML基础结构
每个HTML文件都包含以下基本结构: