在Vue中运行一个项目通常需要遵循以下步骤:
1. 安装Node.js和npm:Vue.js依赖于Node.js环境。首先,确保你的电脑上安装了Node.js和npm。你可以从下载并安装。
2. 安装Vue CLI:Vue CLI是Vue的官方命令行工具,它简化了项目的创建和构建过程。打开命令行工具,然后输入以下命令来全局安装Vue CLI: ```bash npm install g @vue/cli ``` 这将安装Vue CLI到你的全局环境中。
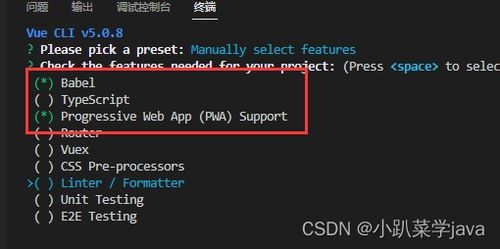
3. 创建一个新的Vue项目:使用Vue CLI创建一个新的Vue项目。在命令行中,输入以下命令: ```bash vue create myproject ``` 这里`myproject`是你希望创建的项目名称。按照提示选择配置,例如是否使用预设、Babel、ESLint等。
4. 进入项目目录:创建项目后,使用`cd`命令进入项目目录: ```bash cd myproject ```
5. 运行开发服务器:在项目目录中,运行以下命令来启动开发服务器: ```bash npm run serve ``` 这将启动一个本地服务器,通常在浏览器中打开`http://localhost:8080`即可查看你的Vue应用。
6. 构建生产版本:当你的应用开发完成并准备好部署时,可以使用以下命令构建生产版本的代码: ```bash npm run build ``` 构建后的文件通常位于项目目录的`dist`文件夹中。
7. 部署:将构建后的文件部署到你的生产环境中。这通常涉及将`dist`文件夹中的文件上传到服务器或使用服务如Netlify、Vercel等。
这些步骤涵盖了从安装Vue CLI到创建、运行和部署一个基本的Vue项目。根据你的具体需求,可能还需要进行其他配置,例如路由管理、状态管理、组件库集成等。
Vue项目运行指南:从环境搭建到项目启动

Vue.js 是一款流行的前端框架,它以其简洁的语法和高效的性能受到了广大开发者的青睐。本文将详细介绍如何搭建 Vue 运行环境,并指导您如何启动和运行一个 Vue 项目。
一、环境搭建

在开始运行 Vue 项目之前,您需要确保您的开发环境已经准备好以下工具和软件:
Node.js:Vue 项目依赖于 Node.js,您可以从 Node.js 官方网站下载并安装。
npm:Node.js 包管理器,用于安装和管理项目依赖。
Vue CLI:Vue 官方提供的脚手架工具,用于快速搭建 Vue 项目。
二、安装 Node.js 和 npm

1. 访问 Node.js 官方网站下载适合您操作系统的安装包。
2. 按照安装向导进行安装,确保选择默认配置。
3. 安装完成后,打开命令提示符(Windows)或终端(Mac/Linux),输入以下命令验证安装:
node -v
npm -v
如果正确安装,将分别显示 Node.js 和 npm 的版本号。
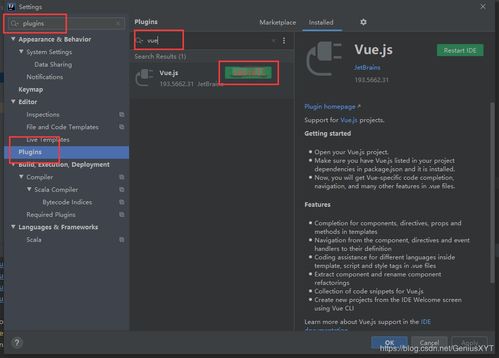
三、安装 Vue CLI
Vue CLI 是一个官方提供的脚手架工具,用于快速搭建 Vue 项目。以下是安装 Vue CLI 的步骤:
打开命令提示符或终端。
执行以下命令全局安装 Vue CLI:
npm install -g @vue/cli
安装完成后,使用以下命令检查 Vue CLI 是否安装成功:
vue --version
四、创建 Vue 项目
使用 Vue CLI 创建一个新的 Vue 项目,以下是创建项目的步骤:
打开命令提示符或终端。
执行以下命令创建项目:
vue create my-vue-project
按照提示选择项目配置,例如选择预设、手动配置等。
等待项目创建完成,Vue CLI 会自动为您搭建好项目环境。
五、启动 Vue 项目
创建完项目后,您可以使用以下命令启动项目:
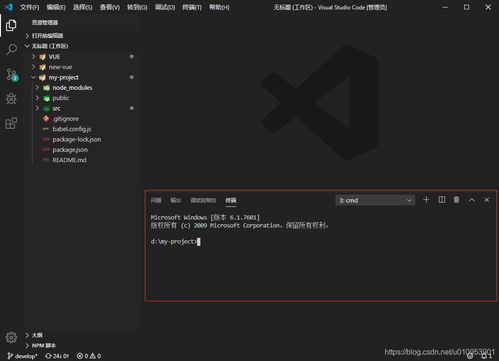
进入项目目录:
cd my-vue-project
执行以下命令启动项目:
npm run serve
默认情况下,Vue CLI 会启动一个本地服务器,并在浏览器中自动打开项目。
六、解决常见问题
问题:Error:listen EACCES:permission denied
原因:某些端口范围可能被系统保留用于特定服务。
解决办法:通过以下命令查看哪些端口被动态分配了,并重新指定端口。
netsh interface ipv4 show excludedportrange protocoltcp
vite --port [availableport]
问题:依赖下载慢
原因:由于网络原因,某些依赖可能下载速度较慢。
解决办法:在 Maven settings.xml 中设置国内下载镜像仓库地址,并修改 IDEA 的 settings.xml。
通过以上步骤,您已经成功搭建了 Vue 运行环境,并启动了一个 Vue 项目。希望本文能帮助您更好地了解 Vue 项目的运行过程,祝您在 Vue 开发中一切顺利!