CSS中,奇数和偶数选择器通常用于选择列表项(如``元素)中的奇数或偶数项。这可以通过`:nthchild`伪类选择器实现。例如,要选择所有偶数列表项,可以使用`:nthchild`;要选择所有奇数列表项,可以使用`:nthchild`。
下面是一个简单的例子,展示了如何使用`:nthchild`和`:nthchild`选择器来改变列表项的样式:
```css/ 选择偶数列表项 /li:nthchild { backgroundcolor: lightgray;}
/ 选择奇数列表项 /li:nthchild { backgroundcolor: lightblue;}```
这段代码将为HTML中的``元素应用不同的背景颜色,偶数项使用浅灰色,奇数项使用浅蓝色。
CSS奇数偶数选择器详解
在网页设计中,为了使页面更加美观和具有层次感,我们经常需要对列表、表格等元素中的奇数行和偶数行应用不同的样式。CSS3提供了强大的选择器功能,其中nth-child()伪类选择器可以轻松实现这一需求。本文将详细介绍CSS奇数偶数选择器的使用方法及其应用场景。
nth-child()选择器概述

nth-child()选择器简介

nth-child()选择器是CSS3中的一种伪类选择器,用于选择父元素中特定位置的子元素。它可以根据子元素的位置(奇数或偶数)来应用样式。nth-child()选择器的基本语法如下:
```css
element:nth-child(n)
nth-child()选择器的应用

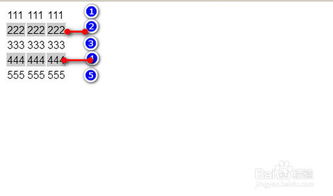
奇数行和偶数行的样式应用
要实现奇数行和偶数行的样式应用,我们可以使用nth-child()选择器中的odd和even关键字。以下是一个示例:
```css
/ 奇数行样式 /
tr:nth-child(odd) {
background-color: f2f2f2;
/ 偶数行样式 /
tr:nth-child(even) {
background-color: ffffff;
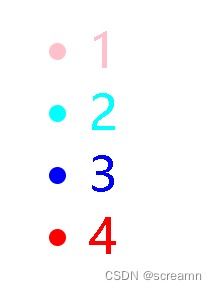
自定义奇数偶数选择器
除了使用odd和even关键字外,我们还可以使用nth-child()选择器中的数字来自定义奇数偶数选择器。以下是一个示例:
```css
/ 第一个元素样式 /
li:nth-child(1) {
color: red;
/ 第三个元素样式 /
li:nth-child(3) {
color: green;
/ 第五个元素样式 /
li:nth-child(5) {
color: blue;
在上面的示例中,我们分别选择了列表中的第一个、第三个和第五个元素,并应用了不同的文字颜色。
nth-child()选择器的扩展
nth-child()选择器还有一些扩展用法,例如:
- nth-child(-n m):选择第m个元素之前的所有元素。
- nth-child(-n m):选择第m个元素之后的所有元素。
- nth-last-child(n):选择最后一个子元素之前的第n个子元素。
以下是一个示例:
```css
/ 第一个元素之前的所有元素样式 /
li:nth-child(-n 1) {
color: red;
/ 第一个元素之后的所有元素样式 /
li:nth-child(-n 1) {
color: green;
/ 最后一个元素之前的第二个元素样式 /
li:nth-last-child(2) {
color: blue;
关键词
CSS, nth-child(), 奇数偶数选择器, 奇数行, 偶数行, 样式应用, 扩展用法