在Vue中,子组件可以通过自定义事件向父组件传递数据。下面是一个简单的例子,展示了如何实现这一功能:
1. 在子组件中,使用`$emit`方法触发一个事件,并传递数据。2. 在父组件中,使用`von`或`@`监听这个事件,并处理传递的数据。
首先,我们创建一个子组件`ChildComponent.vue`:
```vue Send Message
export default { name: 'ChildComponent', methods: { sendMessage { this.$emit; } }}```
在父组件中,我们引入`ChildComponent`并监听它的事件:
```vue
import ChildComponent from './ChildComponent.vue';
export default { name: 'ParentComponent', components: { ChildComponent }, methods: { handleMessage { console.log; } }}```
在这个例子中,当子组件中的按钮被点击时,它会触发一个名为`message`的事件,并传递字符串`Hello from child!`。父组件监听这个事件,并在`handleMessage`方法中接收到这个消息,并打印出来。
Vue子组件向父组件传值详解
在Vue.js框架中,组件之间的通信是构建复杂应用的关键。本文将详细介绍Vue子组件如何向父组件传递值,包括基本概念、实现方法以及注意事项。
一、Vue组件通信概述

在Vue中,组件之间的通信主要有以下几种方式:
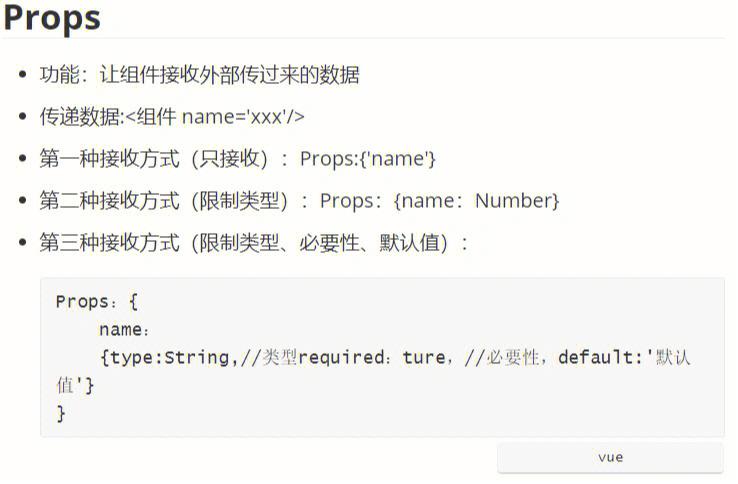
1. Props:父组件向子组件传递数据。
2. Events:子组件向父组件传递数据。

3. Slots:用于在组件中插入内容。

4. Provide / Inject:用于跨组件传递数据,但不推荐用于复杂应用。
5. Vuex:用于全局状态管理。

本文将重点介绍子组件向父组件传值,即通过自定义事件的方式。
二、子组件向父组件传值的基本原理
子组件向父组件传值主要通过自定义事件实现。以下是实现步骤:
1. 子组件触发事件:在子组件的方法中,使用`this.$emit('事件名', 数据)`触发一个自定义事件。