Vue.js 是一个渐进式 JavaScript 框架,用于构建用户界面。它的核心特点包括:
1. 响应式数据绑定:Vue.js 允许开发者以声明式的方式将数据渲染到页面上,当数据发生变化时,页面会自动更新。
2. 组件化:Vue.js 支持组件化开发,开发者可以将页面拆分成独立的、可复用的组件,这样可以提高代码的可维护性和可重用性。
3. 指令:Vue.js 提供了一系列内置指令,如 `vfor`、`vif`、`vshow` 等,这些指令可以方便地实现条件渲染、列表渲染等功能。
4. 事件处理:Vue.js 支持事件处理,开发者可以为组件绑定事件,并在事件触发时执行相应的函数。
5. 双向数据绑定:Vue.js 支持双向数据绑定,这意味着数据的变化会自动更新视图,同时视图的变化也会自动更新数据。
6. 计算属性和侦听器:Vue.js 提供了计算属性和侦听器,可以方便地处理数据依赖和响应数据变化。
7. 路由和状态管理:Vue.js 可以与 Vue Router 和 Vuex 集成,实现单页面应用的路由和状态管理。
8. 服务器端渲染:Vue.js 支持服务器端渲染,可以提高页面的首屏加载速度和SEO效果。
9. 灵活的API:Vue.js 的 API 设计简洁灵活,开发者可以根据自己的需求选择使用 Vue.js 的全部功能或部分功能。
10. 丰富的生态系统:Vue.js 拥有丰富的生态系统,包括官方的 Vue CLI 工具、Vue Router、Vuex 等库,以及大量的第三方插件和资源。
总的来说,Vue.js 的核心是响应式数据绑定和组件化,它提供了一套简洁灵活的 API,方便开发者构建用户界面。同时,Vue.js 的生态系统也非常丰富,可以为开发者提供各种工具和资源,帮助他们更好地开发 Vue.js 应用。
深入解析Vue.js:前端开发的现代框架

一、Vue.js简介

二、Vue.js核心特性

1. 声明式渲染
Vue.js采用声明式渲染,通过数据绑定和模板语法,将数据与视图进行绑定。当数据发生变化时,Vue.js会自动更新视图,无需手动操作DOM。这种模式使得开发者可以更加关注业务逻辑,提高开发效率。
2. 组件化开发
Vue.js支持组件化开发,将界面拆分成多个独立的组件,每个组件都有自己的模板、样式和逻辑。这种模式提高了代码的复用性、可维护性和可读性,使得大型项目的开发更加模块化。
3. 响应式数据绑定
Vue.js的核心特性之一是响应式数据绑定。它通过依赖追踪和虚拟DOM技术,实现了数据的自动更新。当数据发生变化时,Vue.js会自动计算出需要更新的DOM节点,并高效地更新视图,从而提高性能。
4. 指令和过滤器
5. 状态管理
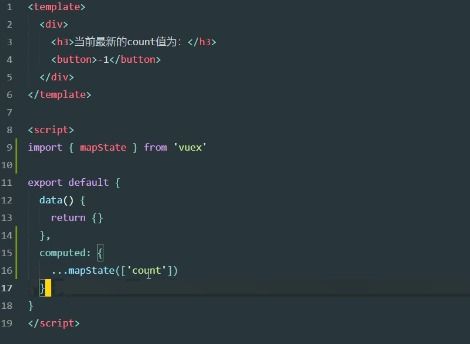
Vue.js支持状态管理,通过Vuex或Pinia等库实现全局状态管理。这使得开发者可以方便地管理复杂应用的状态,提高代码的可维护性。
6. 路由管理
Vue.js内置了路由管理功能,通过Vue Router实现页面跳转。这使得开发者可以轻松构建单页面应用(SPA),提高用户体验。
三、Vue.js学习与开发
1. 学习Vue.js
学习Vue.js之前,建议掌握以下基础知识:
JavaScript基础
HTML和CSS
ES6语法规范
原型、原型链
数组常用方法
Promise和async/await
学习Vue.js的推荐顺序为:
Vue基础
组件化开发
Vue Router
Vuex/Pinia
2. 开发Vue.js项目
Vue.js提供了多种开发工具,如Vue CLI和Vite,可以帮助开发者快速创建和管理项目。在实际开发过程中,建议遵循以下步骤:
创建项目
搭建项目结构
编写组件
配置路由和状态管理
编写业务逻辑
测试和优化
Vue.js作为一款现代前端框架,具有丰富的特性和强大的生态系统。通过本文的介绍,相信读者对Vue.js有了更深入的了解。在实际开发过程中,熟练掌握Vue.js的核心特性,将有助于提高开发效率,构建高质量的前端应用。









