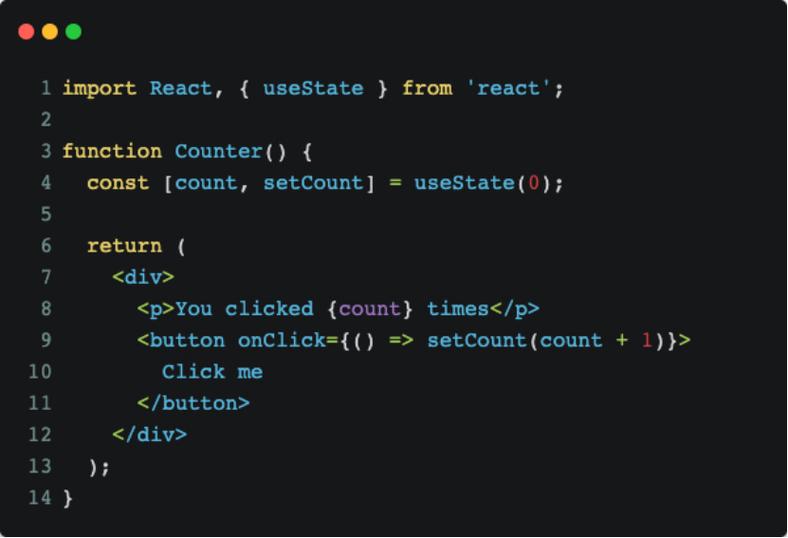
在React中,模板通常指的是使用JavaScript XML(JSX)语法编写的组件。JSX允许你以类似HTML的语法编写组件,但它实际上会被编译成JavaScript代码。下面是一个简单的React组件模板示例:
```jsximport React from 'react';
// 定义一个简单的组件function Welcome { return Hello, {props.name};}
export default Welcome;```
在这个示例中,我们定义了一个名为`Welcome`的函数组件,它接受一个名为`name`的属性,并返回一个包含这个属性的``元素。
要使用这个组件,你可以在其他组件或应用程序的顶层组件中导入并使用它,如下所示:
```jsximport React from 'react';import ReactDOM from 'reactdom';import Welcome from './Welcome';
// 渲染组件到DOMReactDOM.renderqwe2;```
在这个例子中,我们使用`ReactDOM.render`方法将`Welcome`组件渲染到页面的`root`元素中,并传递了一个`name`属性值为Alice。
这个简单的模板展示了如何在React中定义和使用组件。在实际应用中,组件可能会更加复杂,包括状态管理、事件处理、条件渲染等。
React模板:打造高效的前端开发利器
什么是React模板?

React模板是基于React框架的预设代码结构,它可以帮助开发者快速搭建项目框架,提高开发效率。React模板通常包含以下内容:
- 项目结构:定义了项目的目录结构,包括组件、样式、脚本等文件的组织方式。
- 组件库:提供了一系列可复用的React组件,如按钮、表单、导航等。
- 工具链:包括构建工具、代码编辑器插件等,用于提高开发效率。

- 配置文件:如webpack配置文件、Babel配置文件等,用于优化项目性能。

React模板的优势

使用React模板进行前端开发具有以下优势:
1. 提高开发效率

React模板提供了预设的项目结构和组件库,开发者可以快速搭建项目框架,节省了大量的时间和精力。
2. 代码复用

React模板中的组件库可以方便地复用,减少了重复代码的编写,提高了代码质量。
3. 优化性能

React模板通常会包含性能优化的配置,如代码分割、懒加载等,有助于提高项目的加载速度和运行效率。
4. 易于维护

React模板遵循了良好的代码规范和设计模式,使得项目易于维护和扩展。
如何使用React模板进行开发?

以下是使用React模板进行开发的基本步骤:
1. 选择合适的React模板

根据项目需求,选择一个合适的React模板。市面上有许多优秀的React模板,如Create React App、Gatsby、Next.js等。
2. 安装模板
使用npm或yarn命令安装所选模板。以下是一个使用Create React App创建新项目的示例:
```bash
npx create-react-app my-app
cd my-app
3. 搭建项目结构

根据模板提供的项目结构,创建相应的目录和文件。例如,在Create React App模板中,通常会有`src`目录,其中包含`components`、`pages`、`styles`等子目录。
4. 编写组件

在`src/components`目录下编写React组件。可以使用模板提供的组件库,也可以自定义组件。
5. 配置工具链
根据项目需求,配置构建工具、代码编辑器插件等。例如,可以使用Webpack进行代码打包,使用ESLint进行代码风格检查。
6. 运行和测试

使用命令行工具运行项目,并在浏览器中查看效果。同时,编写单元测试和端到端测试,确保项目质量。
React模板是提高前端开发效率的有效工具。通过使用React模板,开发者可以快速搭建项目框架,提高代码复用率,优化项目性能。本文介绍了React模板的基本概念、优势以及使用方法,希望对开发者有所帮助。