在HTML中,空格是一个常见的元素,用于在文本中创建间隔。HTML提供了几种不同的方法来表示空格,包括:
1. 空格字符(` `):这是一个特殊的HTML实体,表示一个不可见的空格字符。使用` `可以在HTML文档中插入一个空格,无论浏览器如何渲染文本。
4. CSS样式:可以使用CSS样式来控制文本中的空格。例如,可以使用`whitespace: pre;`样式来保留文本中的所有空格,包括空格、制表符和换行符。
5. JavaScript:可以使用JavaScript来动态地添加或删除HTML文档中的空格。例如,可以使用`document.write`来在HTML文档中插入一个空格。
请注意,HTML中的空格字符(` `)与CSS中的空格字符(` `)是不同的。HTML中的空格字符是一个实体,而CSS中的空格字符是一个普通的字符。
此外,HTML中的空格字符(` `)与JavaScript中的空格字符(` `)也是不同的。HTML中的空格字符是一个实体,而JavaScript中的空格字符是一个普通的字符。
因此,在HTML中创建空格时,需要根据具体的需求选择合适的方法。
HTML中的空格:理解与使用
什么是HTML中的空格?

在HTML文档中,空格是一个重要的组成部分,它不仅影响文本的可读性,还可能影响页面的布局。与我们在文本编辑器中直接输入空格不同,HTML中的空格有其特定的表示方式和处理规则。
HTML中的空格表示方法

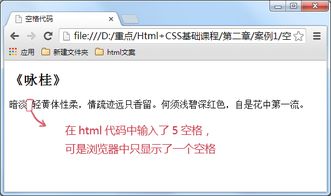
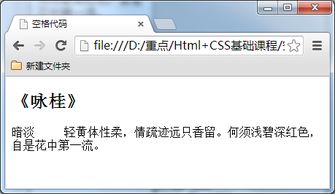
在HTML中,直接使用空格键输入的空格会被浏览器视为空白字符,并且只会在单词之间显示一个空格。如果你需要显示多个空格,或者需要特定的空格宽度,你可以使用以下几种方法:
1. 非间断空格( )
是HTML中最常见的空格表示方法,它代表一个非间断空格(No-Break Space)。无论你输入多少个这样的实体,浏览器都只会显示一个空格。这种空格在文本中不会引起换行。
2. 半角空格(