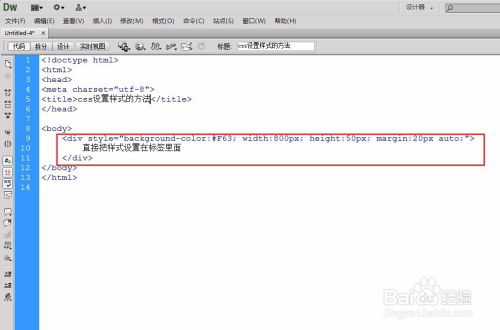
要在HTML中实现文字的上下居中,你可以使用CSS(层叠样式表)来设置样式。下面是一个简单的示例,展示如何在一个容器中实现文字的垂直居中:
```htmlVertical Center Text .centertext { display: flex; alignitems: center; / 垂直居中 / justifycontent: center; / 水平居中 / height: 200px; / 设置容器的高度 / border: 1px solid 000; / 可选:添加边框以显示容器 / }
居中的文字
在这个示例中,`.centertext` 类使用 `display: flex;` 创建了一个弹性容器,`alignitems: center;` 实现了垂直居中,`justifycontent: center;` 实现了水平居中。`height` 属性设置了容器的高度,你可以根据需要调整这个值。`border` 属性是可选的,用于显示容器的边界,以帮助你更好地理解布局。
HTML中实现文字上下居中的方法详解
在网页设计中,文字的布局和排版是至关重要的。一个美观且易于阅读的页面布局能够提升用户体验。本文将详细介绍如何在HTML中实现文字的上下居中,帮助您打造更加专业的网页设计。
一、单行文字的上下居中
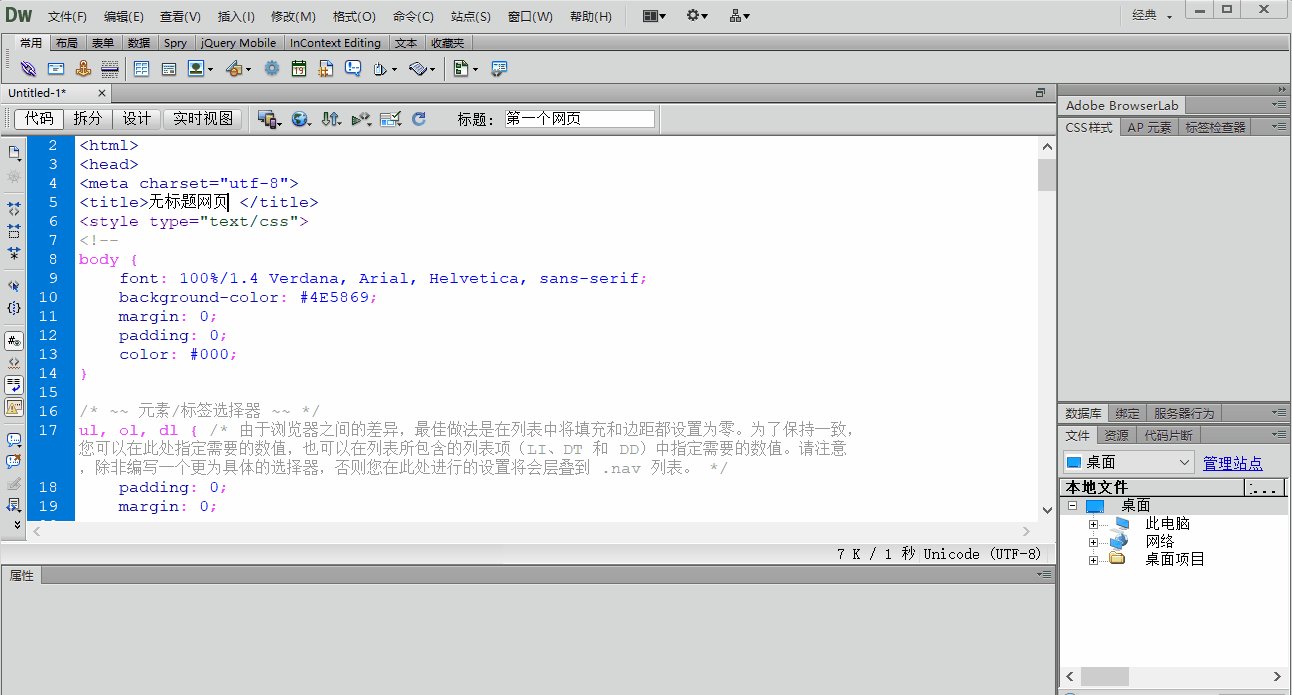
对于单行文字的上下居中,我们可以通过设置容器的`height`和`line-height`属性来实现。以下是一个简单的示例:
```html