1. 元素选择器:选择具有特定元素名称的元素。例如,`p` 选择所有 `` 元素。2. 类选择器:选择具有特定类名的元素。例如,`.myclass` 选择所有类名为 `myclass` 的元素。3. ID选择器:选择具有特定ID的元素。例如,`myid` 选择ID为 `myid` 的元素。4. 属性选择器:选择具有特定属性的元素。例如,`` 选择所有具有 `type=text` 属性的元素。5. 后代选择器:选择具有特定后代元素的元素。例如,`div p` 选择所有 `` 元素的后代 `` 元素。6. 子选择器:选择具有特定子元素的元素。例如,`div > p` 选择所有直接子元素为 `` 的 `` 元素。7. 相邻兄弟选择器:选择紧接在另一个元素后的元素。例如,`p span` 选择紧接在 `` 元素后的 `` 元素。8. 一般兄弟选择器:选择具有相同父元素的元素。例如,`p ~ span` 选择所有与 `` 元素具有相同父元素的 `` 元素。9. 伪类选择器:选择具有特定状态的元素。例如,`:hover` 选择鼠标悬停时的元素。10. 伪元素选择器:选择特定位置的元素。例如,`:firstletter` 选择元素的第一个字母。
这些选择器可以单独使用,也可以组合使用,以实现更复杂的样式选择。
CSS样式选择器详解
在网页设计中,CSS(层叠样式表)是用于描述HTML文档样式的语言。样式选择器是CSS的核心组成部分,它决定了哪些HTML元素将应用特定的样式。本文将详细介绍CSS样式选择器的种类、用法以及注意事项。
```css
color: blue;
```css
h1 {
font-size: 24px;
div {
margin: 10px;
注意事项

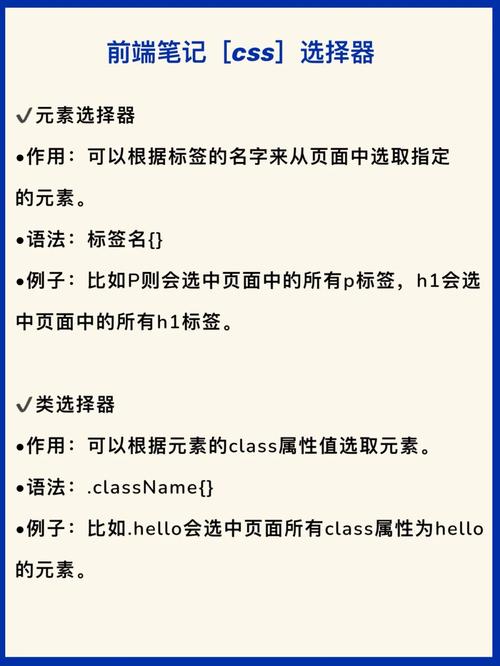
类选择器

什么是类选择器?

类选择器通过元素的`class`属性来选择元素。每个元素可以拥有多个类,类名之间用空格分隔。例如:
```css
.important {
color: red;
font-weight: bold;
这段代码将使所有具有`important`类的元素的文本颜色变为红色,并加粗。
类选择器的使用

```css
/ 选择所有具有class属性的元素 /

.class {
background-color: yellow;
/ 选择具有多个类的元素 /

.element important {
font-size: 18px;
注意事项

- 类选择器不区分大小写。
ID选择器

什么是ID选择器?
ID选择器通过元素的`id`属性来选择元素。每个元素只能有一个ID,因此ID选择器通常用于选择特定的元素。例如:
```css
unique {
color: green;
这段代码将使具有ID为`unique`的元素的文本颜色变为绿色。
ID选择器的使用

```css
/ 选择具有ID为header的元素 /

header {
background-color: 333;
color: white;
/ 选择具有ID为footer的元素 /

footer {
text-align: center;
注意事项

- ID选择器不区分大小写。
- 每个元素只能有一个ID。
- ID选择器通常用于选择页面中的关键元素。
伪类选择器
什么是伪类选择器?
伪类选择器用于选择元素的特殊状态,如鼠标悬停、活动状态等。例如:
```css
a:hover {
color: red;
这段代码将使链接在鼠标悬停时文本颜色变为红色。
伪类选择器的使用
```css
/ 鼠标悬停时的样式 /
a:hover {
background-color: f0f0f0;
/ 鼠标点下时的样式 /
a:active {
background-color: ddd;
/ 第一个子元素 /
li:first-child {
font-weight: bold;
注意事项
- 伪类选择器不区分大小写。
- 伪类选择器通常用于选择元素的特殊状态。
类选择器
类选择器通过元素的`class`属性来选择元素,非常灵活且可重复使用。
ID选择器
ID选择器通过元素的`id`属性来选择元素,通常用于选择页面中的关键元素。
伪类选择器
伪类选择器用于选择元素的特殊状态,如鼠标悬停、活动状态等。