CSS(层叠样式表)引用是指将CSS样式应用于HTML文档的过程。有几种不同的方法可以引用CSS样式:
1. 内联样式:直接在HTML元素的`style`属性中定义样式。例如:
```html这是一个段落。
```htmlp { color: red; fontsize: 20px;}
这是一个段落。
```html
这是一个段落。
在`styles.css`文件中,可以定义如下的样式:
```cssp { color: red; fontsize: 20px;}```
这些方法可以根据实际需求选择使用,以达到最佳的样式效果。
深入解析 CSS 引用方法:提升网页开发效率的关键

CSS(层叠样式表)是网页设计中不可或缺的一部分,它负责定义网页的布局、颜色、字体等样式。正确地引用 CSS 文件对于提升网页开发效率和用户体验至关重要。本文将深入解析 CSS 引用的方法,帮助开发者更好地掌握这一技能。
一、CSS 的作用与重要性

CSS 的主要作用是美化网页,通过定义 HTML 元素的样式,使网页呈现出丰富的视觉效果。CSS 的引入,使得网页设计更加灵活,开发者可以轻松地实现复杂的布局和样式效果。以下是 CSS 的一些重要作用:
页面外观美化:通过 CSS,可以设置文字大小、颜色、字体、背景等样式,使网页更加美观。
布局和定位:CSS 提供了丰富的定位属性,如浮动、定位等,帮助开发者精确地安排网页元素的位置。
兼容性:CSS 可以兼容多种浏览器,确保网页在不同设备上都能正常显示。
维护性:通过将样式集中管理,方便开发者进行修改和维护。
二、CSS 引用的方法

CSS 引用主要有以下几种方法:
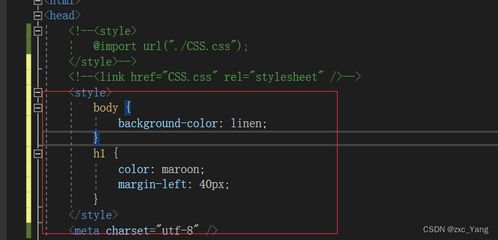
1. 内嵌式引用