Vue 本地存储通常指的是将数据存储在浏览器的本地存储中,如 `localStorage` 和 `sessionStorage`。这两种存储方式都提供了在浏览器会话或页面会话期间持久化数据的方法。以下是关于 Vue 本地存储的一些基本信息:
1. localStorage:用于持久化存储数据,即使页面关闭或浏览器关闭后,数据仍然保留。存储的数据以键值对的形式存在,每个键值对都存储为一个字符串。由于 `localStorage` 的数据不会过期,因此需要手动清除。
2. sessionStorage:与 `localStorage` 类似,但数据仅在当前会话中有效。当页面会话结束时(例如,当用户关闭浏览器窗口),数据会被清除。这适用于存储仅在当前会话中需要的数据。
在 Vue 中使用本地存储通常涉及以下几个步骤:
读取数据:从本地存储中获取数据。 保存数据:将数据保存到本地存储。 清除数据:从本地存储中删除数据。
下面是一些示例代码,展示了如何在 Vue 中使用 `localStorage` 和 `sessionStorage`:
```javascript// 保存数据到 localStoragelocalStorage.setItem;
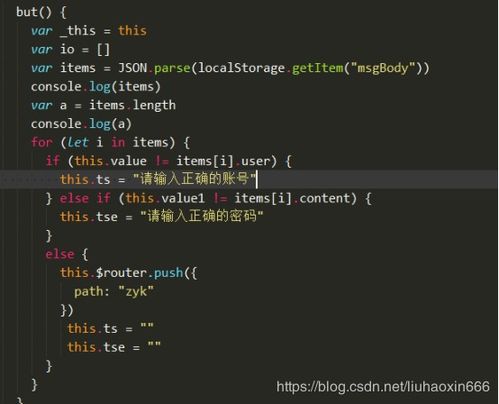
// 读取数据从 localStorageconst username = localStorage.getItem;
// 删除数据从 localStoragelocalStorage.removeItem;
// 清除所有数据从 localStoragelocalStorage.clear;
// 保存数据到 sessionStoragesessionStorage.setItem;
// 读取数据从 sessionStorageconst token = sessionStorage.getItem;
// 删除数据从 sessionStoragesessionStorage.removeItem;
// 清除所有数据从 sessionStoragesessionStorage.clear;```
在 Vue 组件中,您可以使用 `mounted` 钩子函数来读取本地存储中的数据,或者使用 `methods` 来保存和清除数据。例如:
```javascriptexport default { data { return { username: '' }; }, mounted { this.username = localStorage.getItem; }, methods: { saveUsername { localStorage.setItem; }, clearUsername { localStorage.removeItem; } }};```
这些示例展示了如何在 Vue 中使用本地存储来管理数据。根据您的具体需求,您可能需要调整这些方法来适应您的应用程序。
Vue.js 本地存储详解
随着前端技术的发展,Vue.js 已经成为构建用户界面的首选框架之一。在开发过程中,数据存储是一个重要的环节。Vue.js 提供了多种数据存储方式,其中本地存储(LocalStorage 和 SessionStorage)是常用的两种。本文将详细介绍 Vue.js 中如何使用本地存储,并探讨其应用场景和注意事项。
什么是本地存储?

本地存储是指将数据存储在用户的本地计算机上,而不是服务器上。在 Vue.js 中,本地存储主要指的是 LocalStorage 和 SessionStorage。
- LocalStorage:数据在浏览器关闭后仍然存在,直到被手动删除。

- SessionStorage:数据在浏览器关闭后立即消失。

Vue.js 中使用 LocalStorage
在 Vue.js 中,可以使用 `window.localStorage` 对象来操作 LocalStorage。
获取数据
```javascript
// 获取 LocalStorage 中的数据
const data = localStorage.getItem('key');
存储数据
```javascript
// 将数据存储到 LocalStorage 中
localStorage.setItem('key', 'value');
删除数据
```javascript
// 删除 LocalStorage 中的数据
localStorage.removeItem('key');
清除所有数据
```javascript
// 清除 LocalStorage 中的所有数据
localStorage.clear();
Vue.js 中使用 SessionStorage
SessionStorage 的使用方法与 LocalStorage 类似,只是在 `window.sessionStorage` 对象上操作。
获取数据
```javascript
// 获取 SessionStorage 中的数据
const data = sessionStorage.getItem('key');
存储数据
```javascript
// 将数据存储到 SessionStorage 中
sessionStorage.setItem('key', 'value');
删除数据
```javascript
// 删除 SessionStorage 中的数据
sessionStorage.removeItem('key');
清除所有数据
```javascript
// 清除 SessionStorage 中的所有数据
sessionStorage.clear();
Vue 组件中使用本地存储
在 Vue 组件中,可以通过计算属性或方法来操作本地存储。
计算属性
```javascript
export default {
data() {
return {
// ...
};
},
computed: {
// 使用计算属性获取 LocalStorage 中的数据
localData() {
return localStorage.getItem('key');
},
},
methods: {
// 使用方法存储 LocalStorage 中的数据
saveData() {
localStorage.setItem('key', 'value');
},
},
方法
```javascript
export default {
data() {
return {
// ...
};
},
methods: {
// 使用方法获取 LocalStorage 中的数据
getData() {
return localStorage.getItem('key');
},
// 使用方法存储 LocalStorage 中的数据
saveData() {
localStorage.setItem('key', 'value');
},
// 使用方法删除 LocalStorage 中的数据
removeData() {
localStorage.removeItem('key');
},
// 使用方法清除 LocalStorage 中的所有数据
clearData() {
localStorage.clear();
},
},
注意事项
数据类型限制
LocalStorage 和 SessionStorage 只能存储字符串类型的数据。如果需要存储对象或数组,需要先将它们转换为 JSON 字符串。
数据安全性
由于 LocalStorage 和 SessionStorage 存储在本地,因此存在数据泄露的风险。在敏感信息存储时,建议使用加密技术。
浏览器兼容性
LocalStorage 和 SessionStorage 在大多数现代浏览器中都有良好的兼容性,但在一些旧版浏览器中可能存在兼容性问题。
Vue.js 本地存储是前端开发中常用的数据存储方式。通过本文的介绍,相信你已经掌握了如何在 Vue.js 中使用 LocalStorage 和 SessionStorage。在实际开发中,合理运用本地存储可以提高应用性能和用户体验。









