在Vue中使用ECharts非常简单,以下是一个基本的步骤指南:
1. 安装ECharts:首先,你需要在你的项目中安装ECharts。你可以使用npm或yarn来安装它。
```bash npm install echarts save ```
或者
```bash yarn add echarts ```
2. 引入ECharts:在你的Vue组件中,你需要引入ECharts。
```javascript import as echarts from 'echarts'; ```
3. 创建图表:接下来,你需要在你的组件的`mounted`钩子中创建图表。这通常是因为你需要确保你的DOM元素已经渲染完成。
```javascript mounted { this.myChart = echarts.init; // 然后你可以配置你的图表 } ```
4. 配置图表:你可以根据你的需求配置图表。ECharts提供了非常灵活的配置选项。
```javascript mounted { this.myChart = echarts.init; this.myChart.setOption }, yAxis: {}, series: }qwe2 }qwe2; } ```
5. 响应式处理:如果你的图表需要响应式,你可以在窗口大小变化时更新图表的大小。
```javascript mounted { this.myChart = echarts.init; this.myChart.setOption; window.addEventListener; }, beforeDestroy { window.removeEventListener; }, methods: { handleResize { this.myChart.resize; } } ```
6. 销毁图表:当你的组件被销毁时,你应该销毁图表以避免内存泄漏。
```javascript beforeDestroy { if { this.myChart.dispose; } } ```
这是一个非常基本的指南,ECharts提供了很多高级功能和配置选项,你可以根据你的需求进行进一步的定制和扩展。
Vue中使用ECharts进行数据可视化开发指南
随着Web技术的发展,数据可视化已经成为现代Web应用中不可或缺的一部分。ECharts作为一款功能强大的图表库,能够帮助开发者轻松实现各种复杂的数据可视化效果。Vue.js作为流行的前端框架,与ECharts的结合使用,可以极大地提升开发效率和用户体验。本文将详细介绍如何在Vue中使用ECharts进行数据可视化开发。
一、ECharts简介

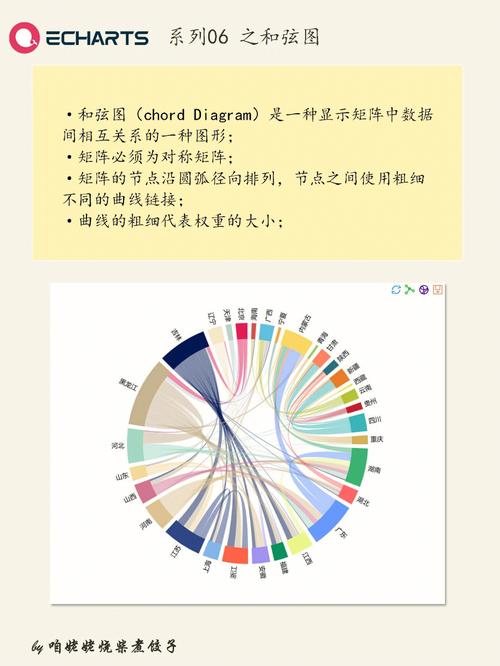
ECharts是由百度开源的一个使用JavaScript实现的数据可视化库,它提供了丰富的图表类型,包括折线图、柱状图、饼图、散点图、地图等,并且支持多种交互操作。ECharts易于使用,配置灵活,能够满足大部分数据可视化的需求。
二、Vue中使用ECharts的准备工作

在Vue中使用ECharts之前,需要完成以下准备工作:
1. 安装ECharts:在Vue项目中,可以通过npm命令安装ECharts。
```bash
npm install echarts --save
```
2. 引入ECharts:在Vue组件中,需要引入ECharts库。
```javascript
import as echarts from 'echarts';
```
3. 初始化ECharts实例:在Vue组件的`mounted`生命周期钩子中,初始化ECharts实例。
```javascript
mounted() {
this.initChart();
},
methods: {
initChart() {
this.chart = echarts.init(this.$refs.chart);
}
}
```
4. 设置图表配置项:根据需要,设置图表的配置项和数据。

```javascript
data() {
return {
option: {
title: {
text: '示例图表'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: [\