当然可以。以下是一个简单的登录页面HTML代码示例:
```html Login Page body { fontfamily: Arial, sansserif; backgroundcolor: f4f4f4; margin: 0; padding: 0; } .logincontainer { maxwidth: 400px; margin: 50px auto; padding: 20px; backgroundcolor: fff; boxshadow: 0 0 10px rgba; borderradius: 8px; } .logincontainer h2 { textalign: center; marginbottom: 20px; } .formcontrol { marginbottom: 10px; } .formcontrol label { display: block; marginbottom: 5px; } .formcontrol input { width: 100%; padding: 10px; border: 1px solid ddd; borderradius: 4px; } .formcontrol input { backgroundcolor: 5cb85c; color: white; cursor: pointer; } .formcontrol input:hover { backgroundcolor: 4cae4c; } Login Username: Password: ```
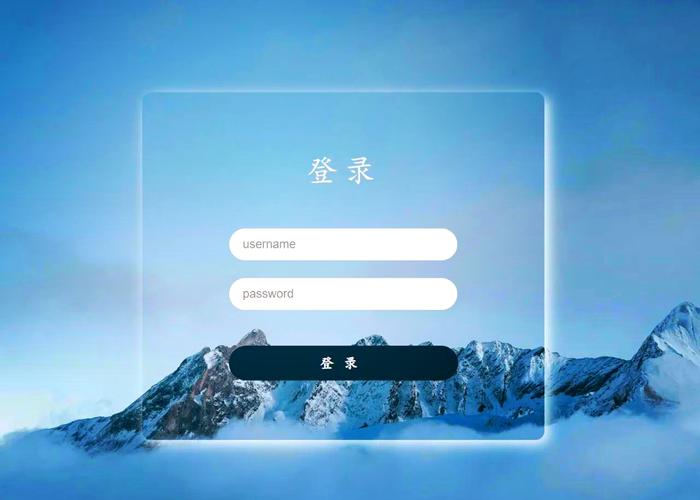
这个示例中,我创建了一个包含用户名和密码输入框的登录表单。样式使用了内联CSS来美化页面。请注意,这个HTML代码只是一个前端页面,并没有包含后端处理逻辑。在实际应用中,您需要将表单的`action`属性设置为您的服务器处理登录请求的URL。
登录页面HTML设计指南
在互联网时代,登录页面作为用户与网站互动的第一步,其设计的重要性不言而喻。一个简洁、美观且功能齐全的登录页面能够提升用户体验,增强网站的吸引力。本文将详细介绍如何使用HTML设计一个符合搜索引擎标准的登录页面。
一、登录页面设计原则

1. 简洁明了
登录页面应避免过于复杂的设计,保持简洁明了,让用户一眼就能找到登录入口。
2. 用户体验至上

设计时应充分考虑用户的操作习惯,确保登录流程简单易懂,减少用户操作步骤。
3. 美观大方

登录页面应具备一定的美观度,与网站整体风格保持一致,提升用户好感。
4. SEO优化

为了提高登录页面的搜索引擎排名,应遵循搜索引擎优化(SEO)原则,确保页面内容符合搜索引擎标准。
二、登录页面HTML结构

1. HTML文档结构

登录页面HTML文档应包含以下基本结构:
```html









