CSS的中文名称是“层叠样式表”。
CSS中文全称详解

在网页设计和开发领域,CSS是一个不可或缺的技术。为了更好地理解CSS,我们首先需要了解它的中文全称。
CSS的中文全称是“层叠样式表”(Cascading Style Sheets)。这个名字由三个部分组成,下面我们逐一进行解释。
“层叠”在CSS中指的是样式规则的优先级和继承关系。当多个样式规则应用于同一个元素时,浏览器会根据一定的规则来确定最终应用的样式。这种规则被称为“层叠规则”。
“样式”指的是网页元素的视觉表现,如颜色、字体、大小、布局等。CSS通过定义一系列样式规则,来控制网页元素的显示效果。
“表”在这里指的是CSS样式规则的集合。CSS样式表可以包含多个样式规则,这些规则按照一定的顺序排列,共同作用于网页元素。
CSS的主要作用是美化网页,提高用户体验。通过CSS,我们可以实现以下功能:
控制网页元素的布局和样式。
实现网页元素的动画效果。
优化网页加载速度。
提高网页的可维护性。
CSS的发展历程可以追溯到1996年,当时由W3C(万维网联盟)负责组织和制定。CSS经历了多个版本的发展,目前主流的版本是CSS3。
CSS的版本如下:
CSS1:1996年发布,是CSS的第一个正式版本。
CSS2:1998年发布,对CSS1进行了扩展,增加了更多的样式规则和特性。
CSS3:2011年发布,是CSS的最新版本,包含了更多的样式规则和特性,如动画、过渡、媒体查询等。
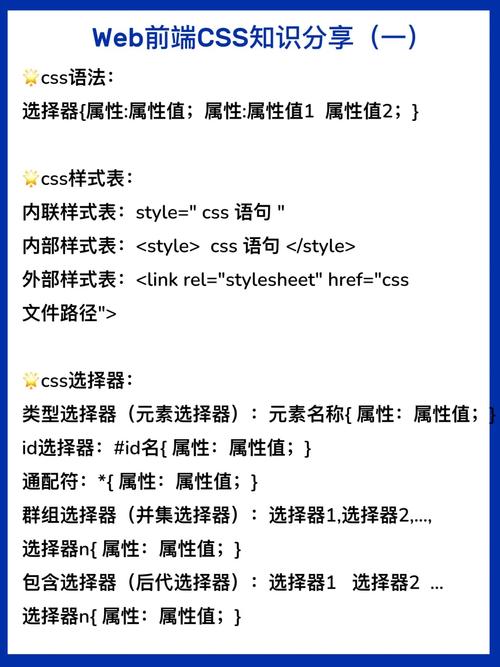
CSS有三种主要的使用方法:
使用CSS进行网页设计具有以下优势:
提高网页的可维护性:将样式与内容分离,方便管理和修改。
提高网页的加载速度:外部样式表可以缓存,减少重复加载。
提高网页的兼容性:CSS在不同浏览器中具有较好的兼容性。
提高网页的美观度:CSS可以实现对网页元素的精确控制,使网页更加美观。
CSS的中文全称是“层叠样式表”,它是一种用于控制网页样式的标记性语言。通过CSS,我们可以实现对网页元素的精确控制,提高网页的美观度和用户体验。掌握CSS是成为一名优秀的前端开发者的必备技能。